【MotionBoard】便利すぎる!MotionBoardのフィルター機能

BI技術者の雑記
データ活用やデータドリブン戦略を強力に加速させるBIツール「MotionBoard」。
非常に多機能なため、使ったことがない、使いたいけど分からない機能がある…そんなお悩みも少なくないのではないでしょうか。
そうしたお悩みをお持ちの方に向けて、我々システムエグゼのBI部門が、少しでもお手伝いできるような情報を発信していければと思います。
今回は、MotionBoardのフィルターアイテムとコンテナアイテム、ボタンアイテムの組み合わせを通じて、ボードを編集できないユーザーでも簡単にデータを絞り込むことができる方法をご紹介します。
1.内容紹介
①フィルターアイテムの作成
フィルターアイテムを利用すると、データの絞り込みと検索条件の指定、項目変更という3つの機能をボード上で実現できます。
また、同じデータソースを基に作られた複数のチャートアイテムに対して、同時にデータを絞り込んだり、検索したりすることができます。
②コンテナアイテムとボタンアイテムの作成
フィルターアイテムを使いたいときだけ表示させるため、コンテナアイテムとボタンアイテムの作成を行います。
フィルターアイテムをコンテナに配置して、表示用のボタンと非表示用のボタンを配置します。
表示ボタンを押すとコンテナが表示され、非表示ボタンを押すとコンテナを隠すことができるようにします。
2.想定シナリオ
今回は、「ある製造業の社員は、部品が破損した時に部品の再手配を行う。部品の在庫データは大量にあるため、必要なものを迅速に絞り込みたい」というシナリオを想定します。
「ボード利用者がデータを簡単、かつ迅速に絞り込める」という要望を実現するために、フィルターアイテムとコンテナアイテムを使って、Excelフィルターのような機能をMotionBoard上で実現してみましょう。
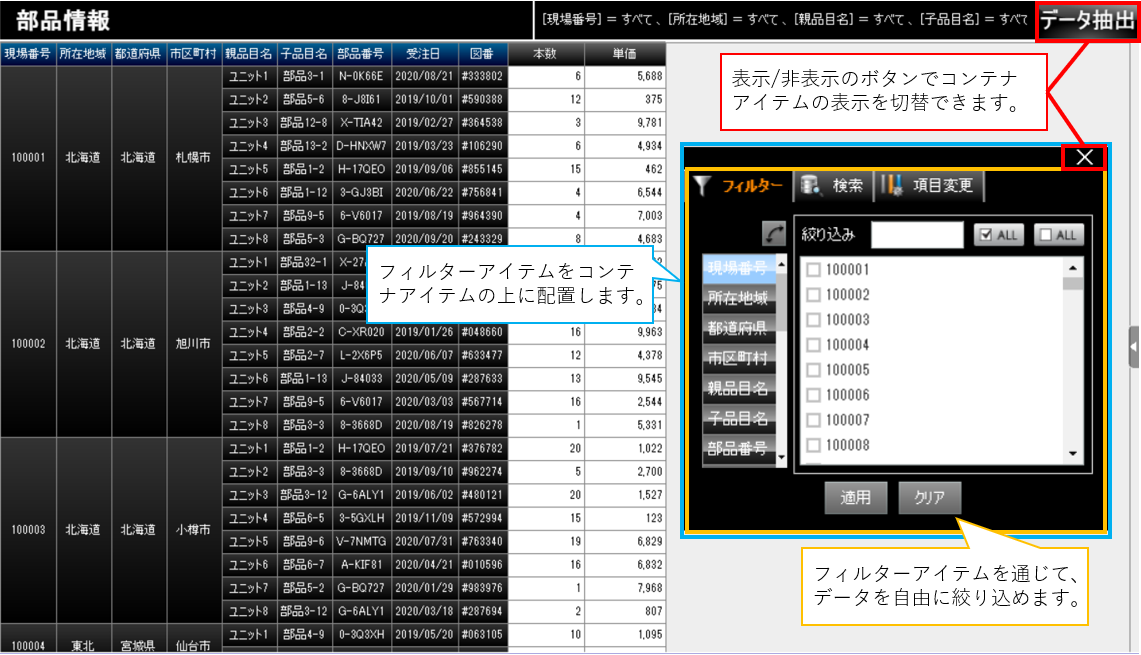
完成イメージは以下の通りです。
- フィルターアイテムの追加により、データを簡単に絞り込める
- フィルターアイテムをコンテナの上に配置し、フィルターを使いたい時に表示ボタン(データ抽出)でコンテナを表示させる
- 使いたくない時に非表示ボタン(✕)でコンテナを非表示にできる
では、フィルター機能の実装に必要なフィルターアイテム、コンテナアイテム、ボタンアイテムの作成方法を見てみましょう。
3.ボードをフィルターする機能の追加
3-1 コンテナアイテムの作成
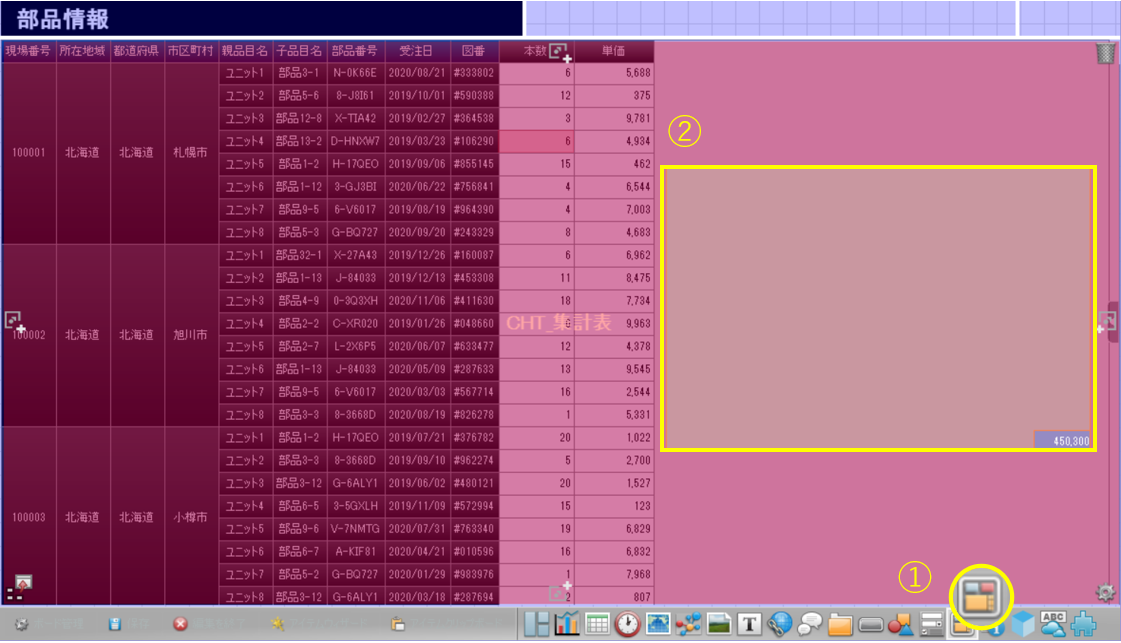
①アイテムツールバーの「コンテナ」を選択します。
②ドラッグ&ドロップでコンテナの範囲を指定します。
コンテナの名前(CHT_コンテナ)を付けて[OK]をクリックすると、コンテナアイテムが作成できました。
3-2 フィルターアイテムの作成
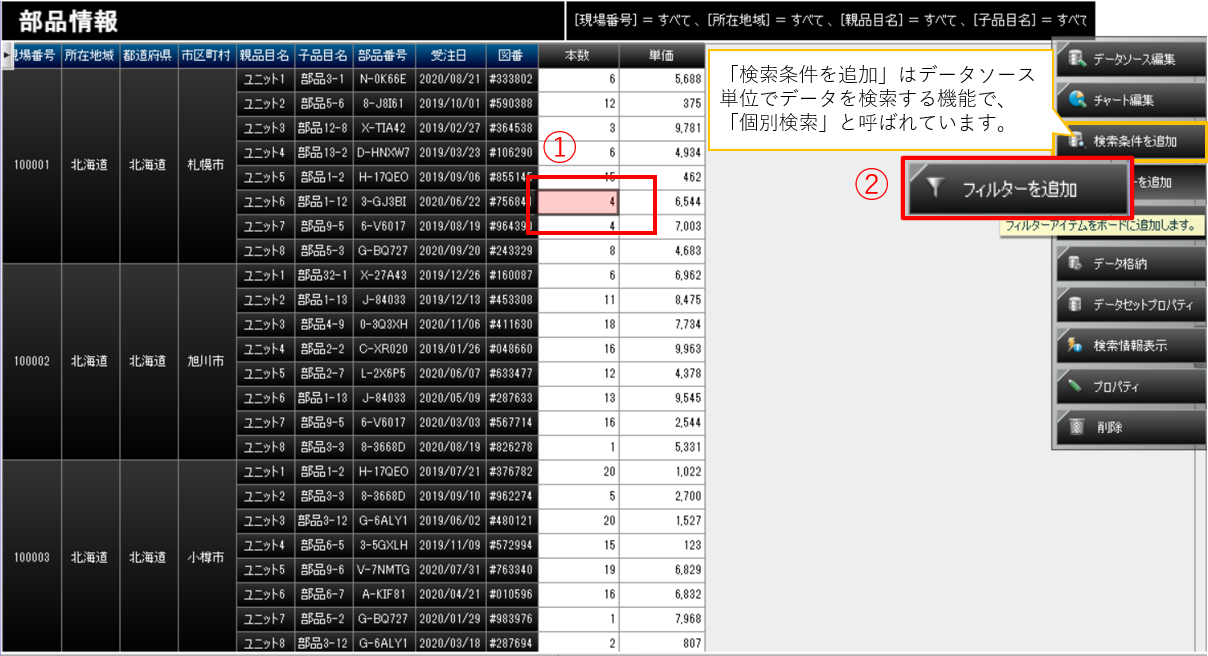
①ボード上でチャートアイテムをクリックします。
②表示されるショートカットボタンから[フィルターを追加]を選択します。
※「検索条件を追加」で「個別検索」を作成でき、個別のデータソース定義を持つアイテム(チャート、明細表など)に表示されるデータを絞り込めます。
また、「個別検索」は4-3の「検索」タブと同じ機能です。
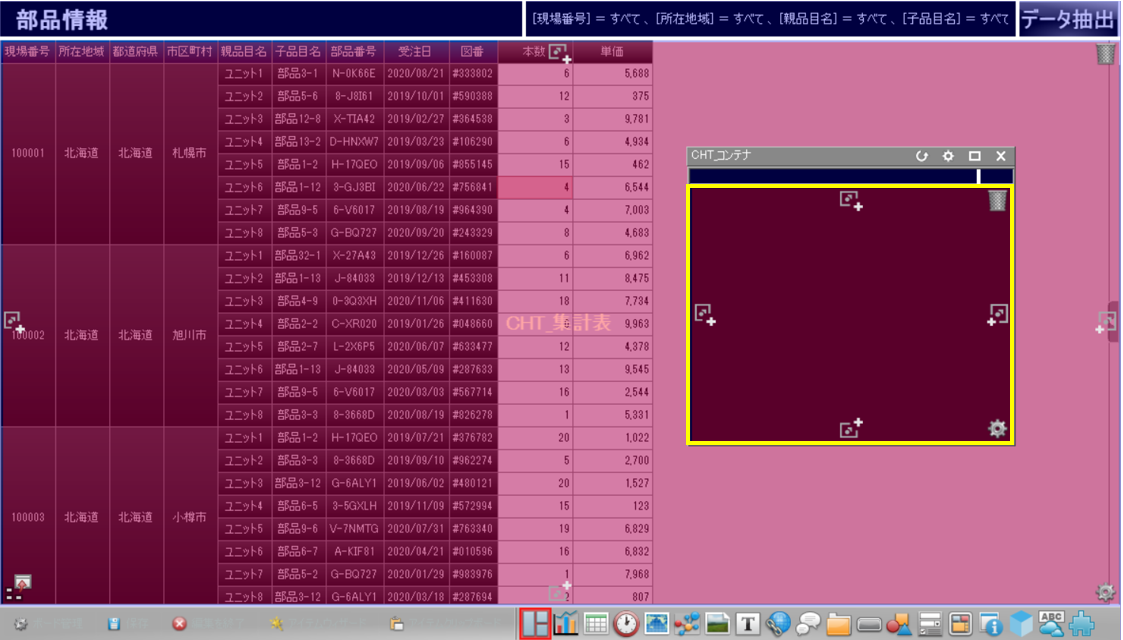
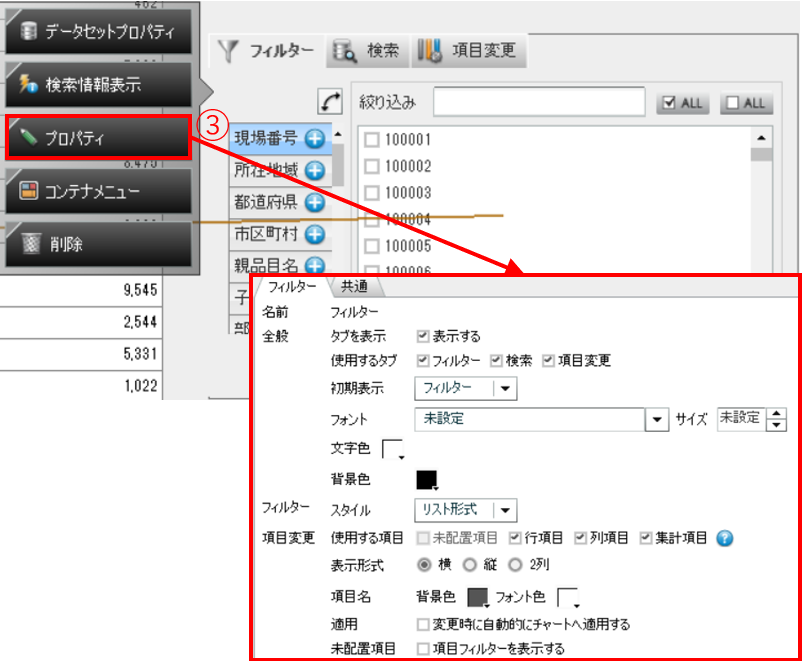
下図の黄色い部分がコンテナ上に配置したフィルターアイテムとなります。
③フィルターのプロパティより、各表示項目を設定できます。
3-3 コンテナアイテムの表示を切り替えるボタンの作成
ポップアップのような表示を実現するため、コンテナアイテムの表示を切り替えるボタンを作成しましょう。
●3-3-1 表示ボタンの作成
コンテナを表示するボタンの作成手順は以下の通りです。
①アイテムツールバーの「ボタン」を選択します。
②ボード画面の右上に置きます。
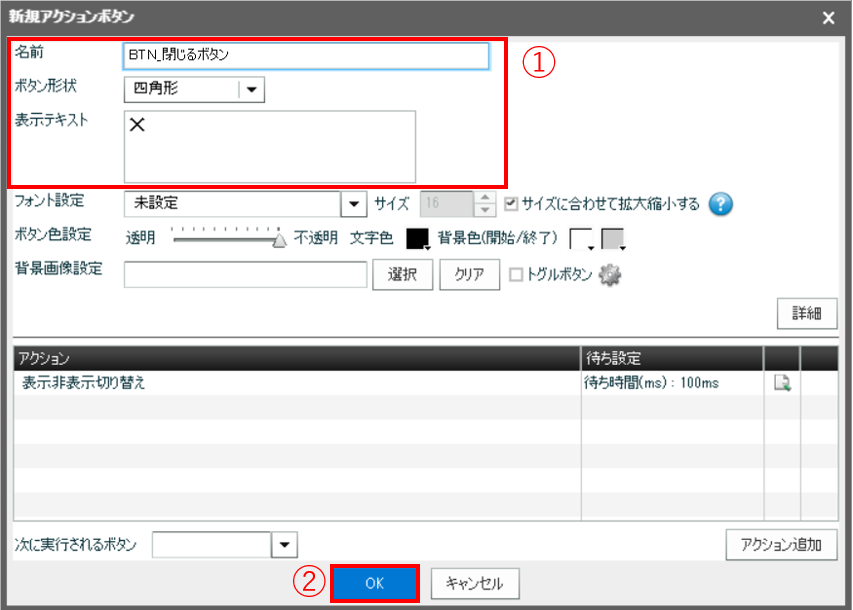
ボタンをボード上に配置すると、[新規アクションボタン]画面が表示されます。
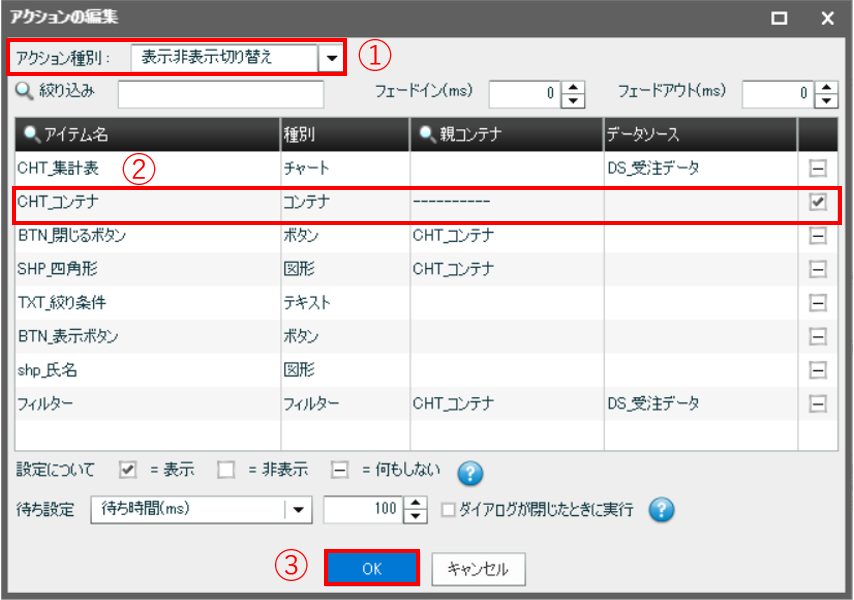
①[アクション種別]では[表示非表示切り替え]を選択します。
②コンテナアイテム(CHT_コンテナ)のチェックボックスにチェックを入れます。
③[OK]ボタンをクリックします。
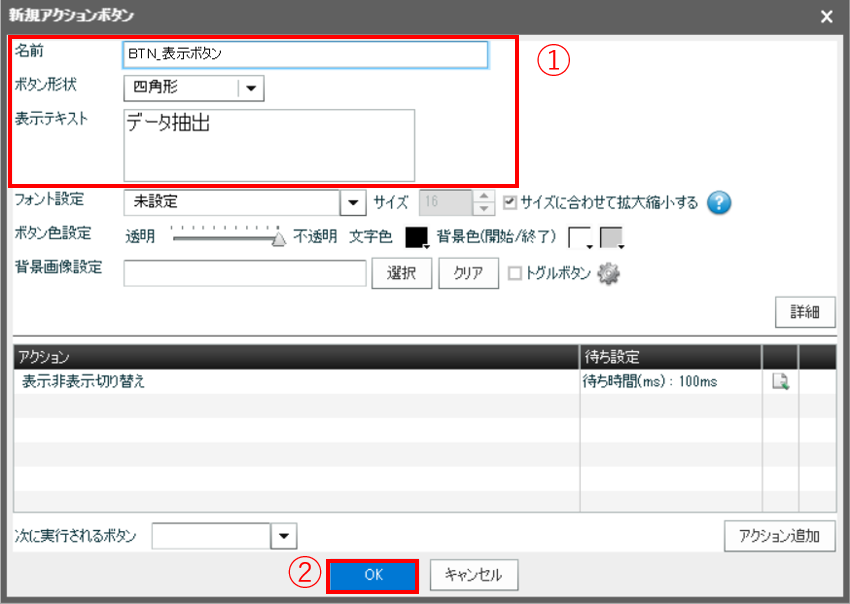
①ボタンの名前と表示テキストを編集します。
②[OK]ボタンをクリックします。
●3-3-2 非表示ボタンの作成
コンテナを非表示にしたい時のボタン作成手順は以下の通りです。
①アイテムツールバーの「ボタン」を選択します。
②配置済のコンテナアイテムに置きます。
ボタンをボード上に配置したら、[新規アクションボタン]画面が表示されます。
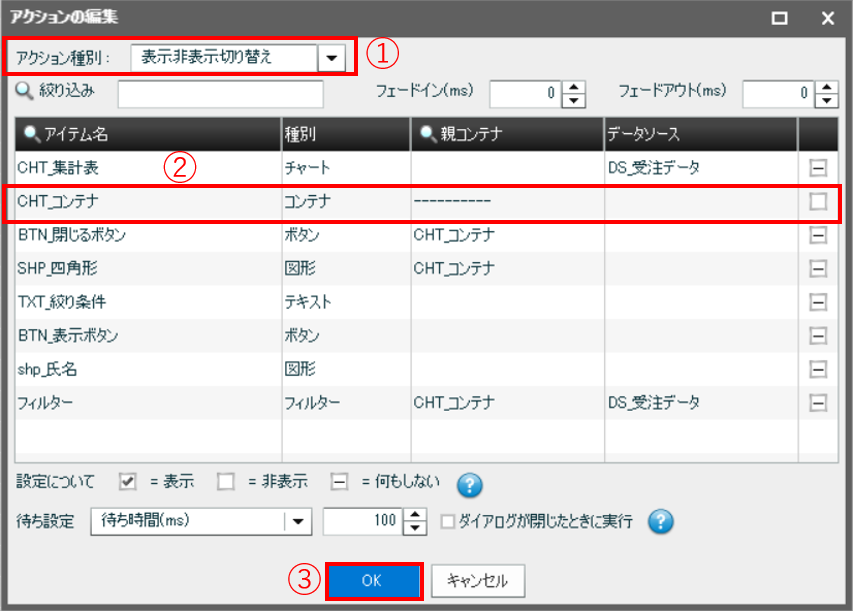
①[アクション種別]では[表示非表示切り替え]を選択します。
②コンテナアイテム(CHT_コンテナ)のチェックボックスのチェックを外します。
③[OK]ボタンをクリックします。
①ボタンの名前と表示テキストを編集します。
②[OK]ボタンをクリックします。
以上の設定で、コンテナアイテムの[閉じる]ボタンが作成できました。
フィルター機能をボードに追加できたら、実際に部品情報を絞り込んでみましょう。
4.フィルター機能の使用
4-1 「フィルター」タブで部品情報の絞り込み
「フィルター」タブを利用して、項目ごとに部品情報を絞り込みましょう。
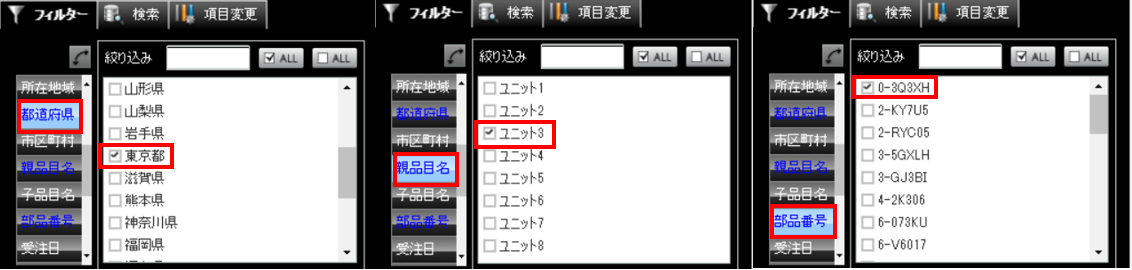
例えば、以下の条件で項目を選択します。
「都道府県」項目:東京都
「親品目名」項目:ユニット3
「部品番号」項目:0-3Q3XH
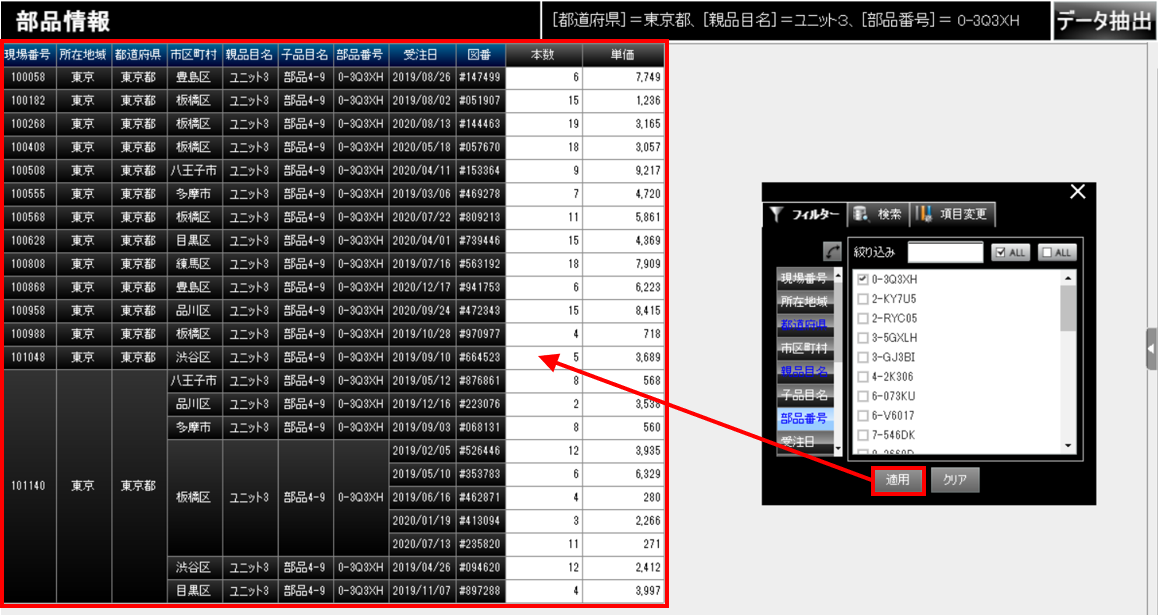
[適用]ボタンをクリックすると、チャートは「都道府県が東京都、親品目名がユニット3、部品番号が0-3Q3XH」のデータだけに変わりました。
また、[クリア]ボタンをクリックすると、全てのデータがあるチャートの状態に戻ることができます。
4-2 「フィルター」タブと「検索」タブの違い
「フィルター」タブ:
データソース編集などの設定を行わなくても、ボードを閲覧するユーザーが表示データの絞り込みを簡単にできる機能です。
ボード上に表示するデータを絞り込んで、チャートなどに表示させます。
「検索」タブ:
データベースからデータを取り出すときに絞り込むため、チャート表示の反応が早くなるという利点があります。
しかし、ボードを編集できるユーザーが前もってデータソース編集の検索設定を行う必要があります。
4-3 「検索」タブの紹介
「検索」タブは「個別検索」と同じ機能で、データベースからデータを取り出すときに、設定した検索条件を利用してデータを絞り込む機能です。
「検索」タブに検索条件を表示したい場合、検索の設定が必要となります。
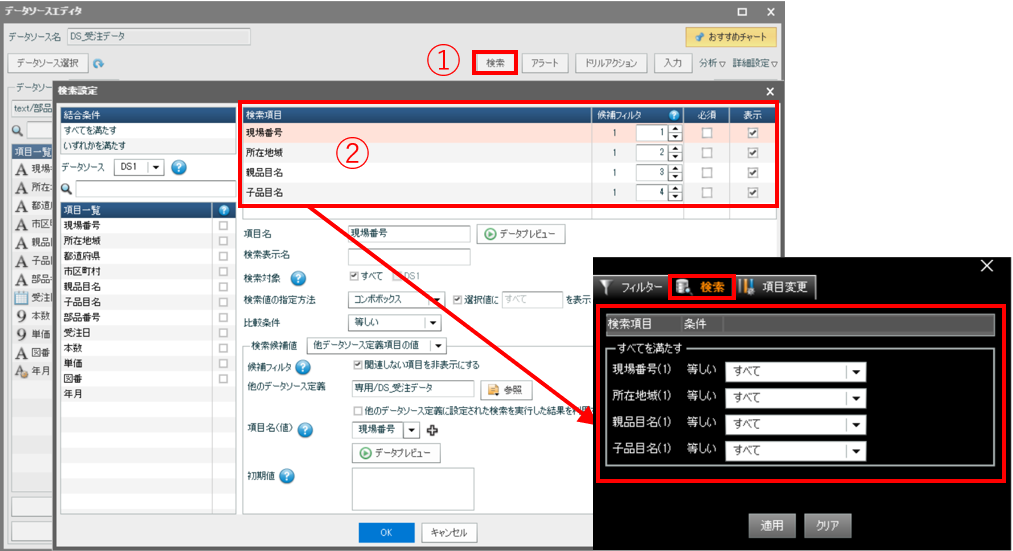
データソースエディタを開いて、「検索」ボタン(①)で検索項目の設定(②)を行います。
検索設定を行うと、フィルターアイテムの「検索」タブに設定された検索条件が表示されます。
4-4 「項目変更」タブの紹介
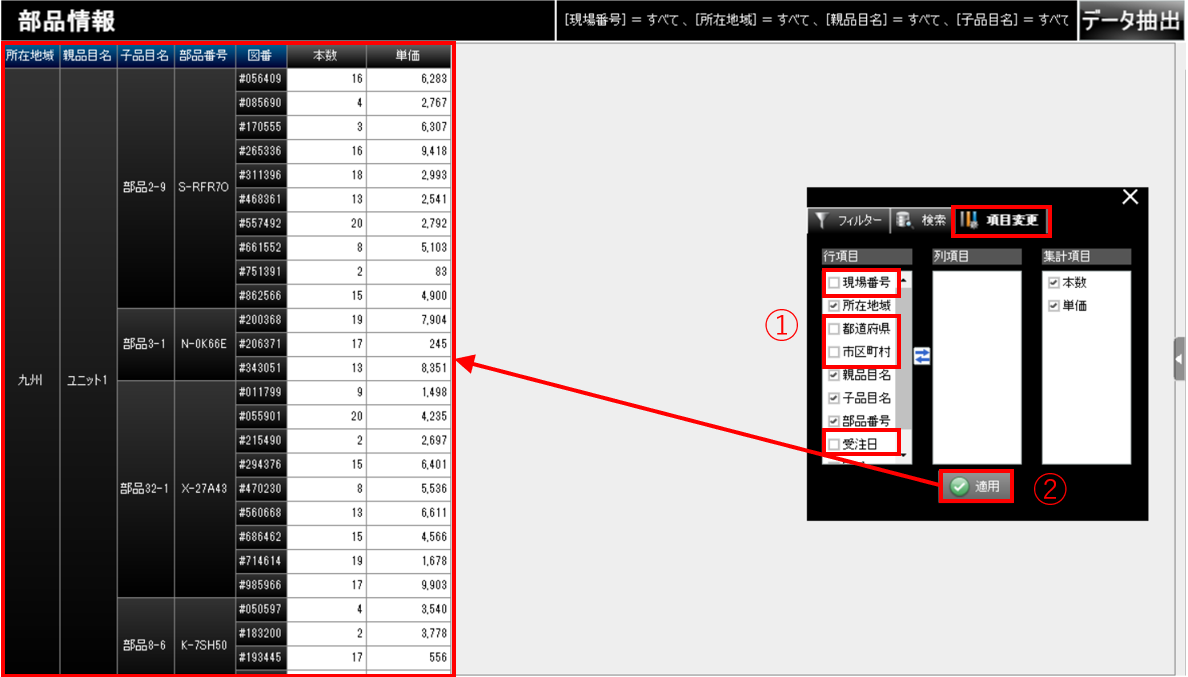
「所在地域」ごとに部品の情報を絞り込みたい場合には、例えば、以下のようにいくつかの行項目のチェックを外して(①)[適用]ボタンをクリックすると、チャートのデータの不要な項目を非表示にすることができます。
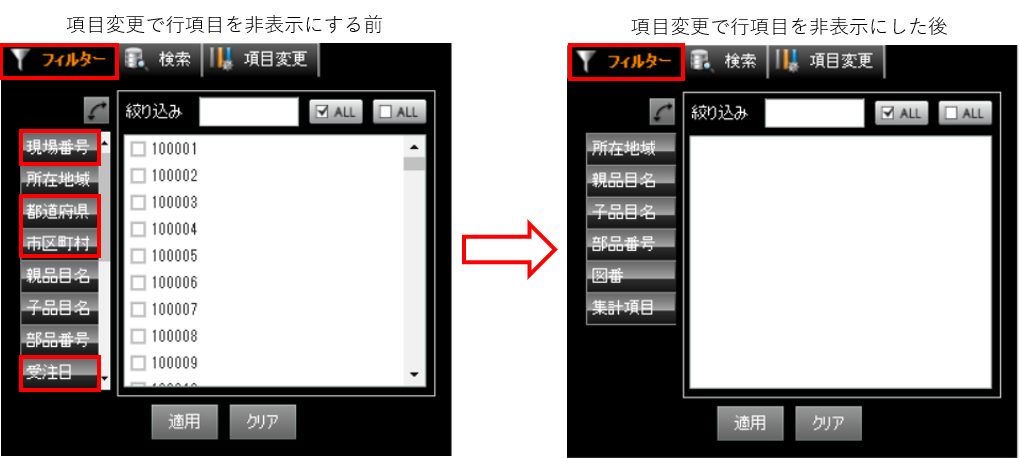
下図の例では「現場番号」、「都道府県」、「市区町村」、「受注日」列がなくなりました。
また、「項目変更」タブで非表示にした項目は、「フィルター」タブで表示されません。
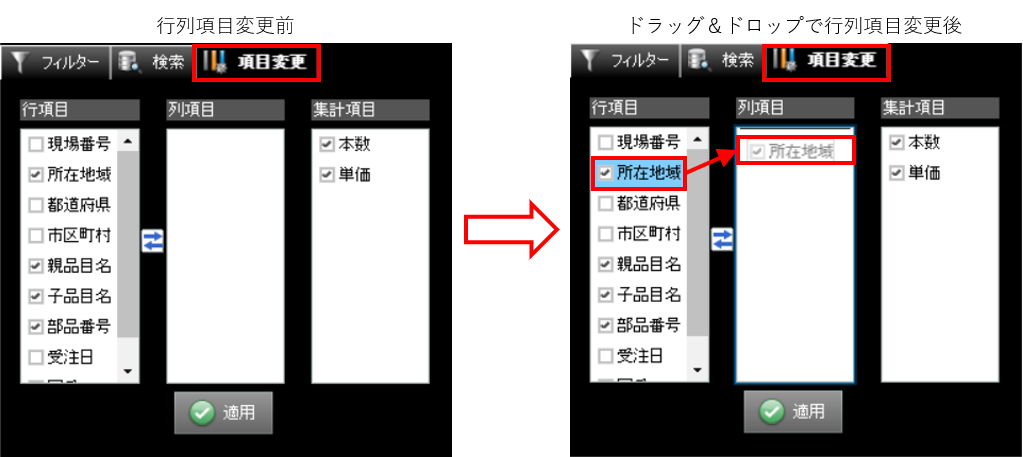
項目のレイアウトを変えることもできます。
行項目の「所在地域」を、列項目にドラッグ&ドロップで入れ替えましょう。
行項目を列項目に入れ替えると、チャートが下図のように変わりました。
項目変更を通じて、「所在地域」ごとの表示に変わったので、チャートの情報が見やすくなりましたね。
4-5 フィルター機能(フィルターアイテム)の長所
フィルター機能を用いると、ボード管理者がわざわざデータソースを編集しなくても、ボードに表示されるデータを絞り込む仕組みを備えることができます。
ユーザーは、簡単な操作でデータの絞り込み、検索条件の指定と項目変更ができ、知りたい情報を迅速に絞り込めます。
5.おわりに
MotionBoardのアイテムを組み合わせると、フィルター機能を作ることができ、ユーザーがデータの絞り込みや分析を簡単にできるようになります。
今回の内容をぜひ参考にしていただき、ボード作成の際に活用しましょう。
最後までお読みいただきありがとうございました。