【MotionBoard】ダッシュボードのデザインを良くする小技-色彩編

BI技術者の雑記
BIツール、MotionBoardで作るダッシュボード。
本ブログでは、誰でも簡単に良い感じのボードを作る方法を、色の観点に絞って解説します。
1.はじめに
ボードを作る時、色を意識したことはありますか?
ボードが何色でも、表示されている情報そのものが変わるわけではありません。
そう考えると、あまり色にこだわる必要はない気がしてきます。
しかし、そんなことはありません。
色の使い方や組み合わせが悪いボードでは、目が疲れてしまい作業効率を落としてしまうかもしれません。
また、色分けが不十分で注目ポイントが分かりづらい画面では、本来得られたはずの重要な情報を見落としてしまうかもしれません。
せっかく作ったボードが、色が原因で期待通りに使ってもらえない恐れがあるのです。
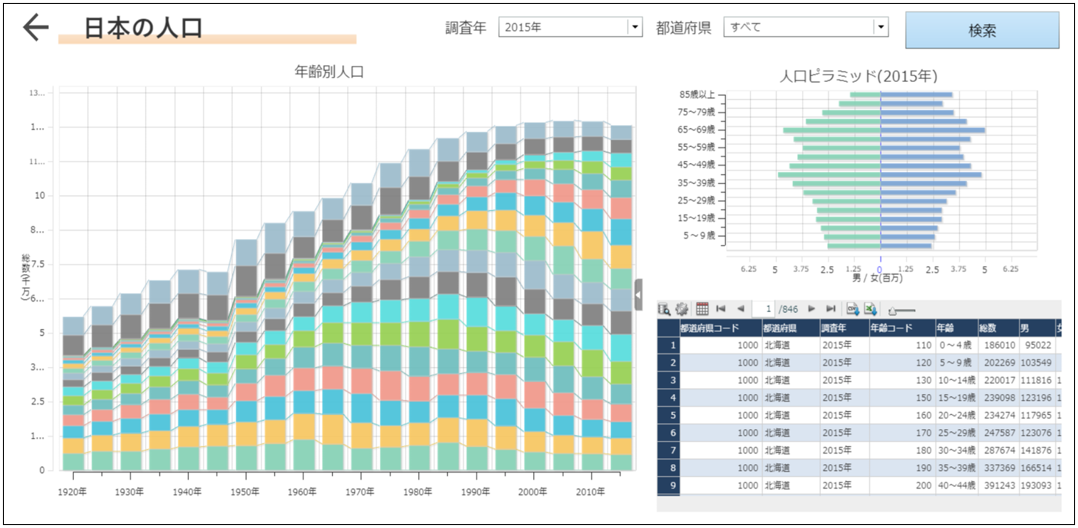
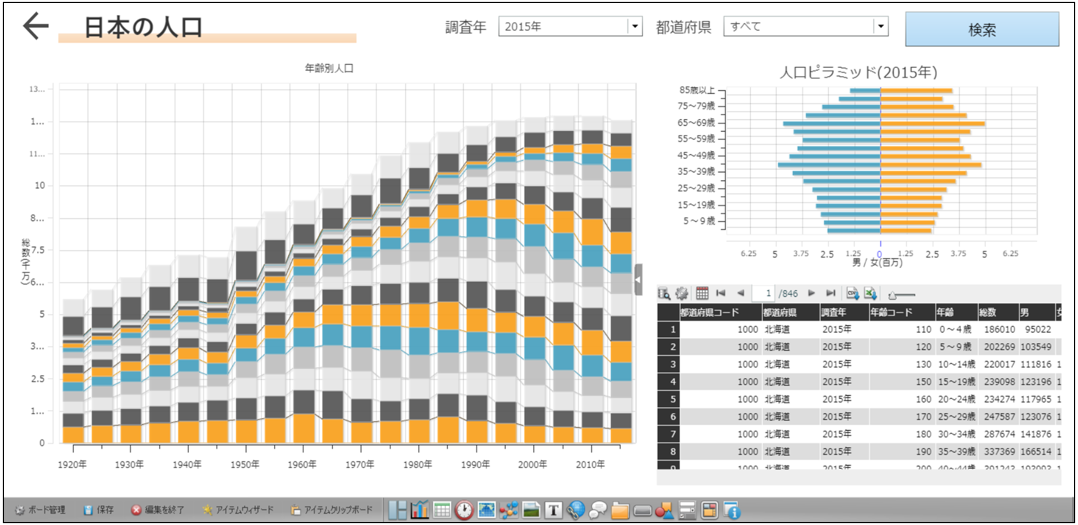
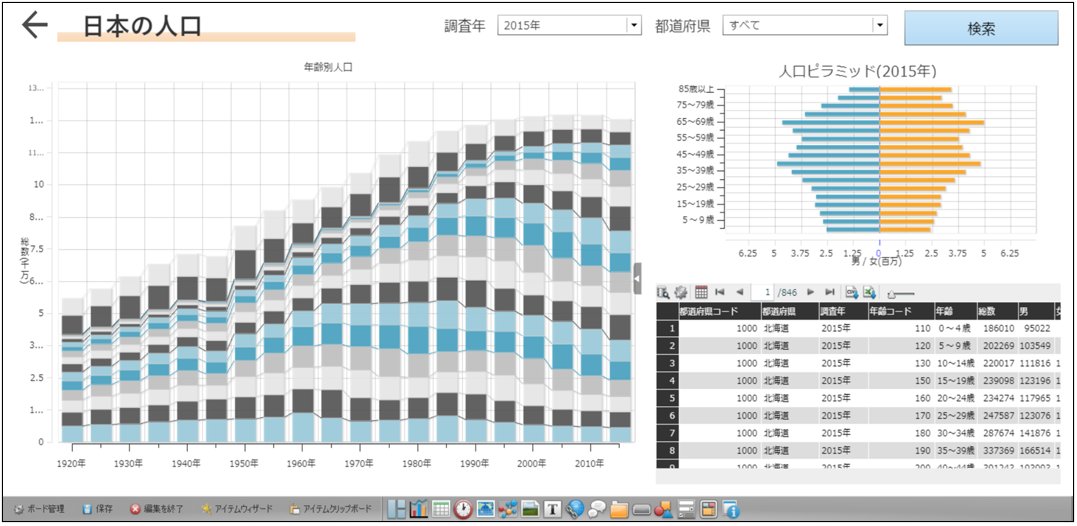
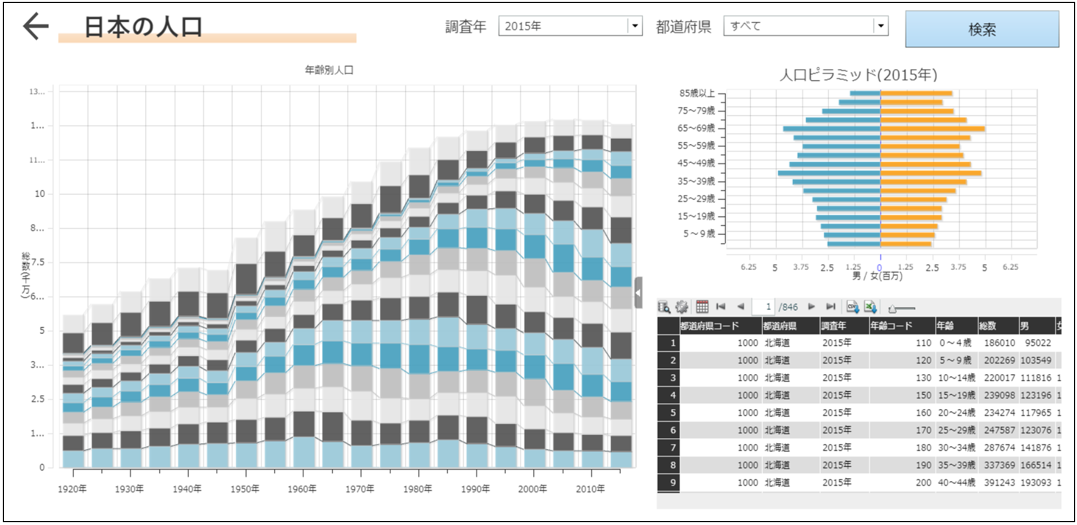
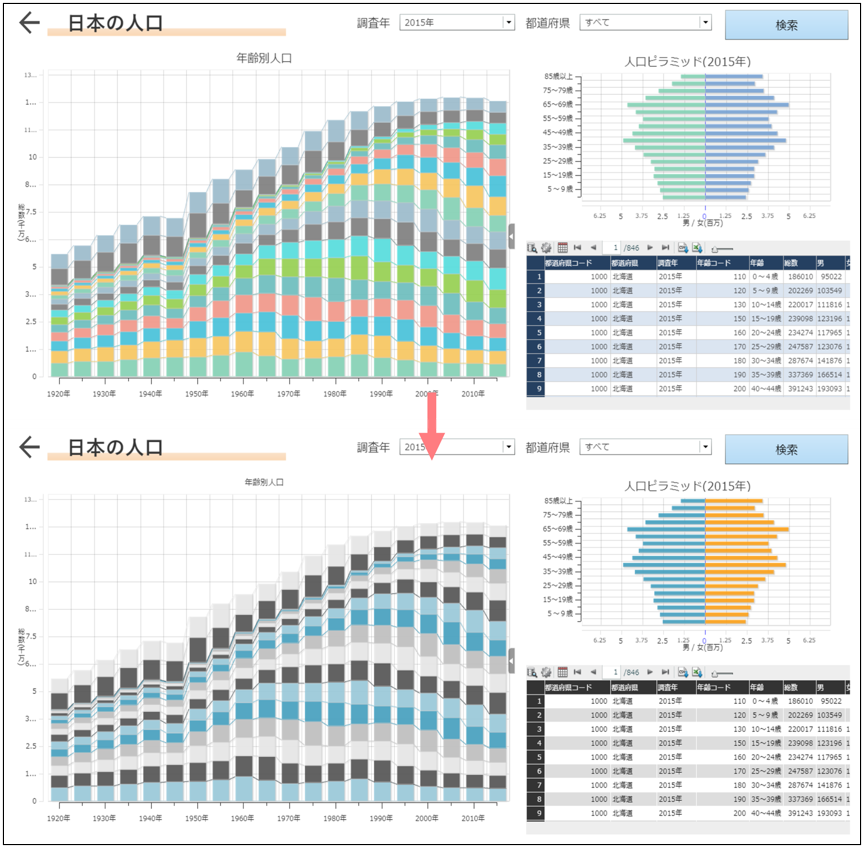
今回は、こちらのボードを例に色を変更していきます。

出典:e-Stat-政府統計の総合窓口
「国勢調査」(総務省)を基に株式会社システムエグゼが作成
デフォルトカラーのままで全体的にまとまりがないこちらのボードですが、今回説明する手順で下のようなボードに生まれ変わります。

使用する色を簡単に選ぶ方法や、注目してほしい場所を目立たせる方法、色の作成方法のコツを、本ブログでは解説していきます。
2.MotionBoardのデザインテンプレートを利用する
デザインを一から考えるのは大変です。
しかし、MotionBoardにはデザインテンプレートというものが用意されており、クリックするだけで様々なデザインに変更することができます。
今回はこちらのデザインテンプレートを利用してボードの色を変えていきます。
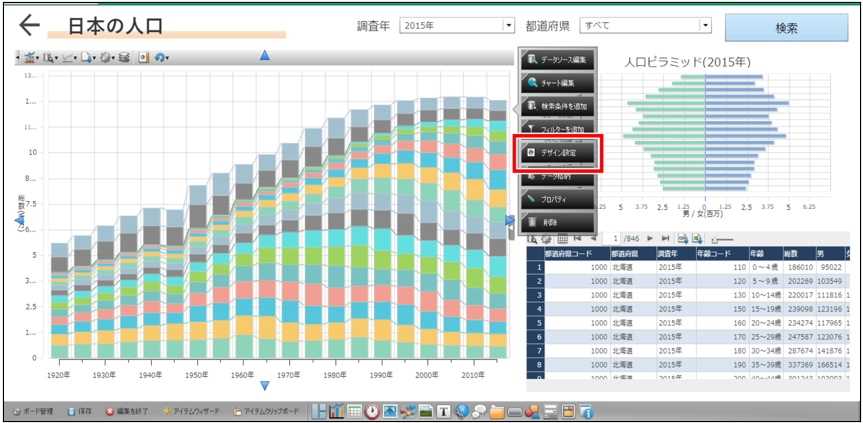
ボード編集モードに切り替え、デザインを変更したいチャートをクリックします。
表示されたメニューから、「デザイン設定」を選択してください。

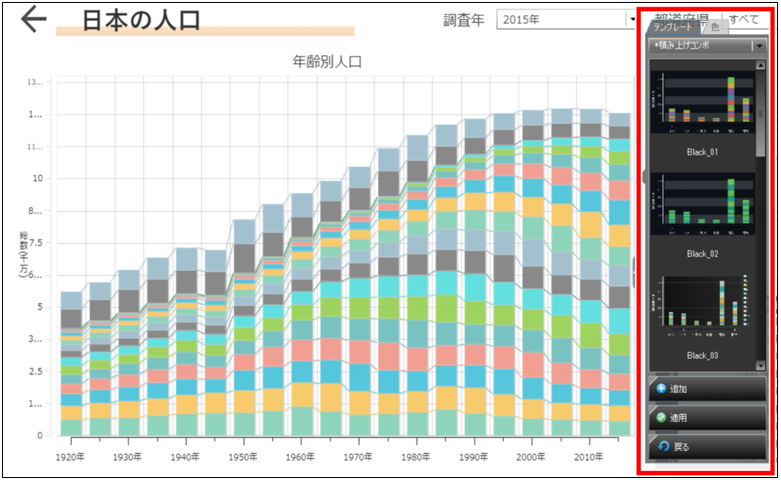
下のようにデザインテンプレートが表示されます。

背景色やグラフの色、縦棒の太さなどが異なる数種のテンプレートが用意されており、ワンクリックで別のデザインに変更することができます。
今回は、デフォルトデザインのまま、色だけを変更します。
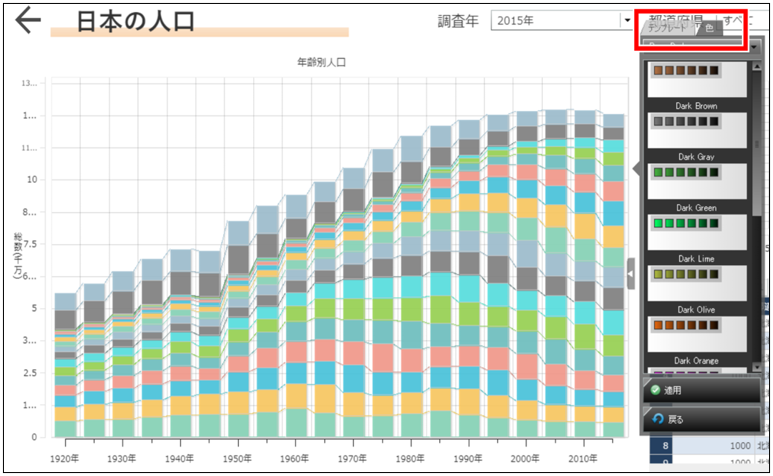
上部のタブを切り替え、「色」を表示させます。

ここに色の組み合わせが何種類か用意されています。
この中から、ベースとなる色の組み合わせを選択します。
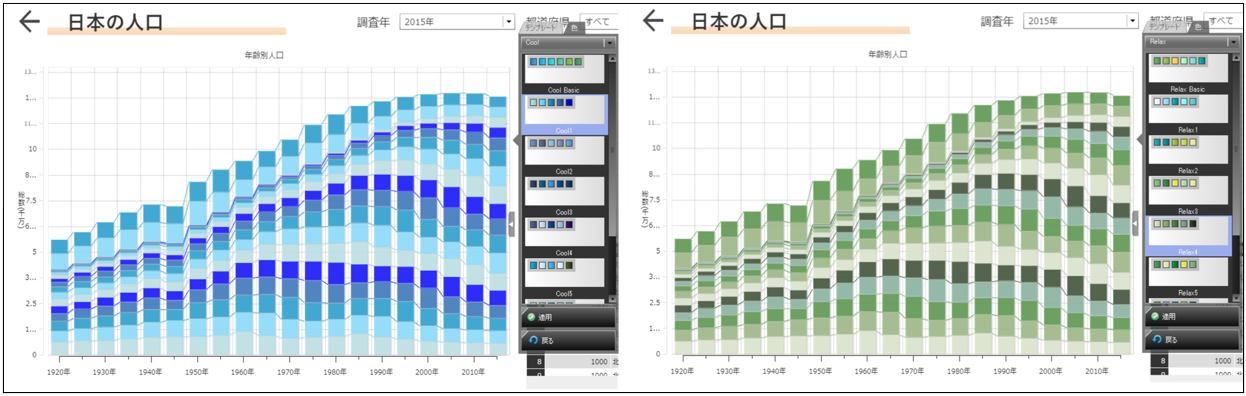
MotionBoardには色の組み合わせが何パターンも用意されていますが、似たような1~2色の組み合わせのものを選ぶと良いです。
何色もの色が含まれたカラフルな色の組み合わせは、まとまりのあるボードにするのが難しくなります。

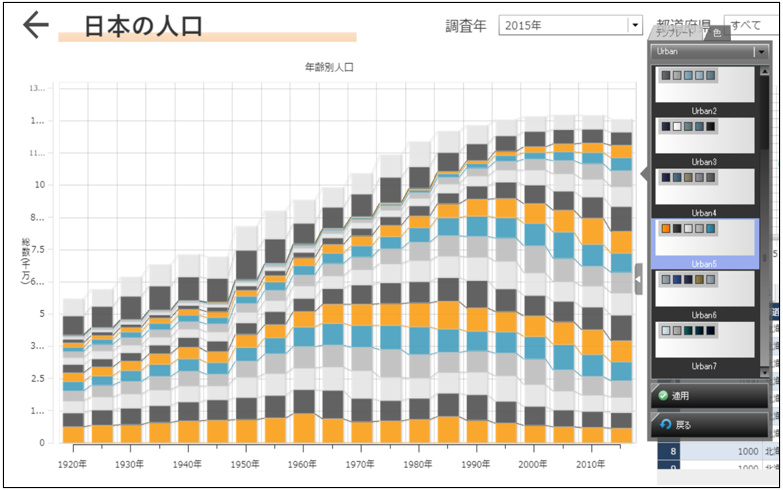
今回は、下のような色の組み合わせを選んでみました。

今回はあえてオレンジ、青、黒と多くの色を含む色の組み合わせを選んでいます。
次の章で色を調整していきます。
<COLUMN>
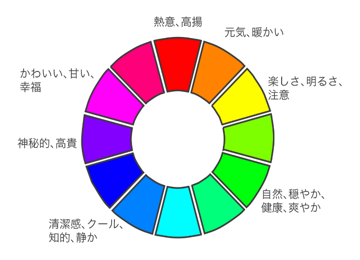
■色の持つイメージ
色はそれぞれイメージを持っています。
色選びに迷った際は、イメージを参考に選ぶのもオススメです。

明るく暖かな画面が良いからオレンジ系の色、すっきりとした爽やかな画面にしたいから青系の色、といった風に選んでみましょう。
3.色を調節する
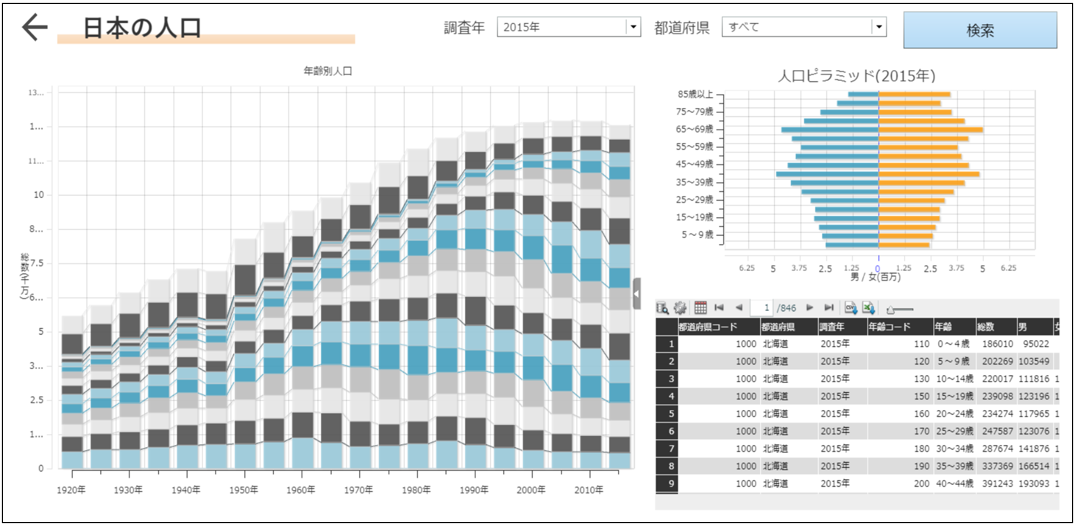
すべてのチャートに同じ色の組み合わせを適用しました。
明細表も、他のチャートで使われている黒色に変更しています。

画面をぱっと見た時、オレンジが一番目立つように感じます。
しかし、オレンジが使われている箇所が多く、どこに注目すべきか迷ってしまいます。
また、今の段階では色の組み合わせを選んだだけなので、一番注目させたい場所が目立っていない場合もあるでしょう。
目立たせたくない場合、目立たせたい場合の2つのケースで、それぞれ色を調節していきます。
3-1 目立たせたくない場合
こちらは、ボード左の積み上げ棒グラフのチャートエディタの画面です。
このチャートは年齢別の人口を表しています。

注目すべきデータがある場合はその部分を黄色にしても良いかもしれませんが、今回は特別目立たせたいデータは無い想定とします。
今一番目立っているオレンジを別の色に置き換え、全体としてまとまりのあるチャートへと変えていきます。
オレンジの他に使われている色は青、黒ですが、黒の方は濃さの違う色をすでに3色使っているので、オレンジに変わる色として新たに青色を1色足します。
色数が多い色の組み合わせを選んでいた場合は、不必要に目立っている色を削除するだけでも大丈夫です。
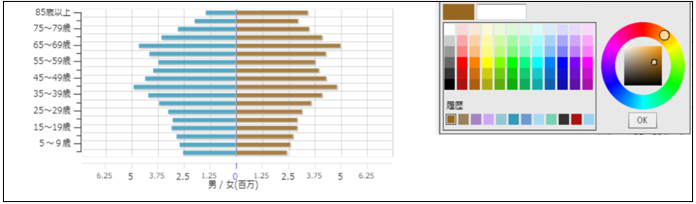
今回、もともと使われている青色はこちらでした。

右側にある円と四角のうち、内側の四角の部分を編集します。
色相(外側の円)はそのままに、少し薄い色を作成しました。

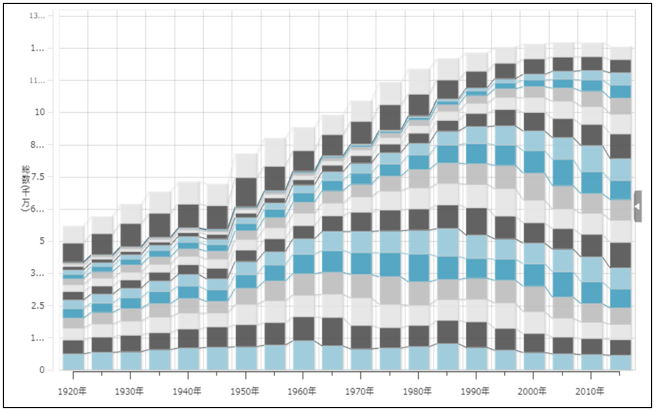
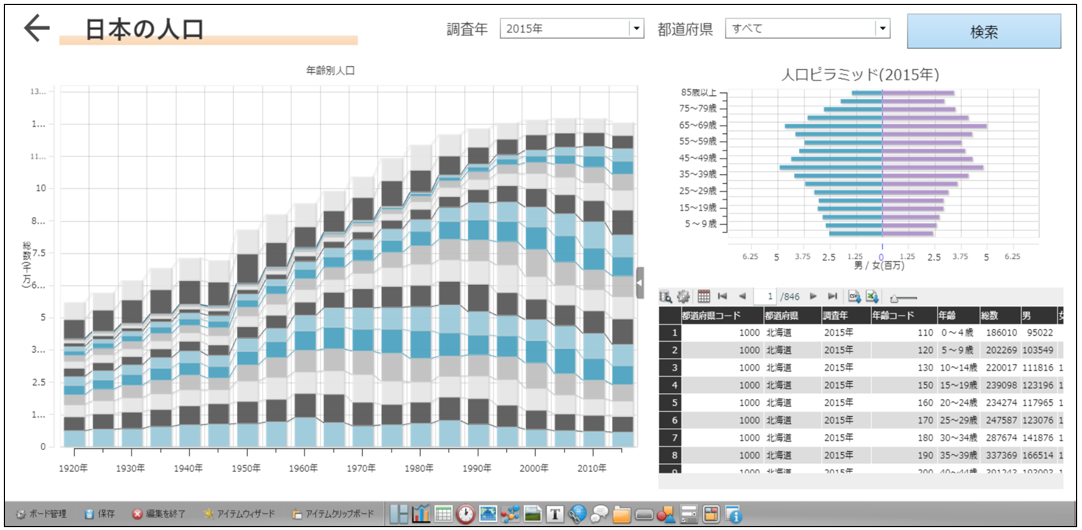
オレンジを薄い青に変えたチャートが下の図です。
一気にまとまりのあるチャートへと変わりました。

<COLUMN>
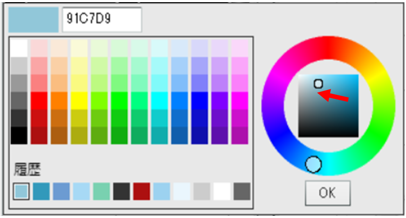
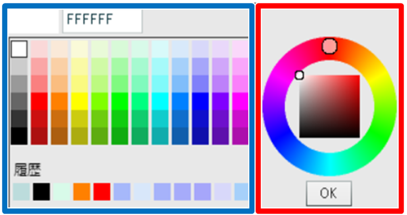
■MotionBoardの色の選択方法
こちらはMotionBoardの色選択に使うカラーパレット(青枠)とカラーピッカー(赤枠)です。

左の青枠のカラーパレットは、簡単に色を選択することができます。
また、上部に16進数カラーコードを入力することで色を選択することもできます。
右側の赤枠のカラーピッカーは、色を細かく編集することができます。
外側の円からは、色相(色み)が読み取れます。
この色が何色なのかは、ここを見ればわかります。
内側の四角からは、彩度と明度の2つの情報が読み取れます。
彩度は色の鮮やかさを表します。
四角の右の方にいくほど彩度は高く、色は強く鮮やかになります。
明度は色の明暗を表します。
四角の上にいくほど明るく、下に行くほど暗い色になります。
3-2 目立たせたい場合
積み上げ棒グラフの色を変更した後のボードです。
右上の対極棒が一番目立っています。

目立っている理由は、オレンジの部分がわずかしかないためです。
目立たせたい部分がある場合、使う箇所を絞ることが重要です。
また、目立たせたい部分に使う色の選び方も重要です。
オレンジの部分を紫に変更すると、途端に目立たなくなってしまいます。

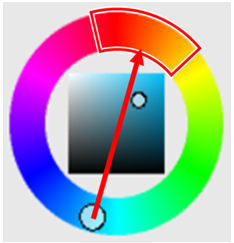
目立たせたい部分に使う色は、ボードで使われている色の真逆の色相(色み)を使います。
このボードでは、青色がすでに使われている色です。
色相を表す円で、使われている色の反対側の色(補色)を見ます。
その付近の色が、目立たせたい部分に使う色の候補となります。

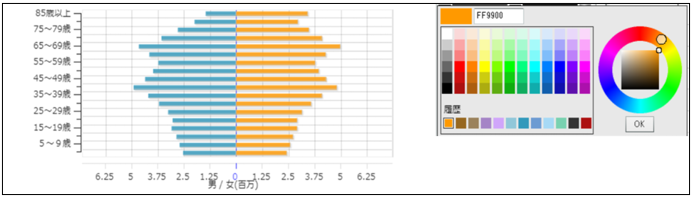
今回の場合は、すでに使われている青色の、矢印で示された反対側の赤枠の部分が候補となります。
オレンジは赤枠の中にあるため目立ちましたが、紫は赤枠の外にあるため目立ちづらくなっていました。
また、目立つはずの色を選んでも、暗い色になっていたり薄い色になっていたりと、思った通りに目立たない場合があります。

明るさや鮮やかさを変更し、目立つ色へ変更しましょう。

ここまでチャートの色を変更してきましたが、ボタンアイテムや図形アイテムも同様に色を変更していきます。
今回は黒と青とオレンジが使われているため、この中から使う色を決めます。
特別な事情が無い限り、むやみに色数は増やさない方が良いです。
最終的に、下のようなボードができあがりました。

<CAUTIONS!>
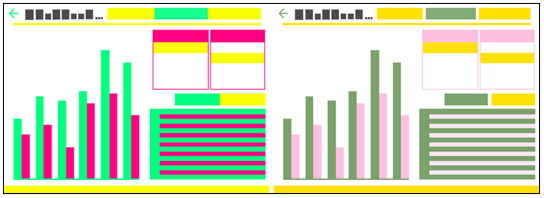
●ハレーションに注意
強く鮮やかな色は、使い過ぎないようにしましょう。
特に、同じ明度の彩度が高い色を使った場合、ハレーションと呼ばれる現象が起き、不快感を感じさせることがあります。
なんだか画面がチカチカして見づらいと感じた場合、片方の色を薄くしたり、画面レイアウトを見直して色の使用箇所を離すことで回避できます。
・色の変更と、余白の追加をした例
●色を使い過ぎない
多くの色を使うと、目立たせたい場所があっても思うように目立たなかったり、調整が難しく時間がかかったりと、良いことがありません。
MotionBoardで用意されている色の組み合わせのうち、1~2色のものを選んで手を加えていく方法が簡単で早いのでオススメです。
背景の白と、色の組み合わせから選んだ似たような1~2色、そして目立たせるための色の最大4色を使うのが、まとまりのあるボードを簡単に作るコツです。
慣れてきたら、より多くの色を使用したボードを作成してみてもいいかもしれません。
4.おわりに
今回は、色彩に絞ってダッシュボードのデザインを良くする小技を解説しました。
MotionBoardで用意されている色の組み合わせを利用することで、一から色を作る必要がなく、簡単にボードの色を変更することができます。
今回作成したボードも、最初と比較すると注目ポイントも分かりやすく、色もまとまっている見やすいボードになったのではないかと思います。

ご紹介した色選びの方法はあくまで一例ですが、このポイントだけでも押さえるとぐっと完成度が上がり、見やすいボードを作ることができます。
今回の内容をぜひご参考にしていただき、ボード作成にご活用いただければ幸いです。
最後までお読みいただきありがとうございました。











