【MotionBoard】ダッシュボードのデザインを良くする小技-入門編

BI技術者の雑記
BIツールの機能の1つである「ダッシュボード」は、個別のグラフや集計表を1画面にまとめて表示することができます。
このため、データを効率的に、かつ多角的に分析することが可能になります。
本ブログでは、MotionBoardでダッシュボードを作成する時に、意識すると良いポイントを紹介します。
MotionBoardに限らず、Webデザイン全般でご参考にしていただける内容です。
1.はじめに
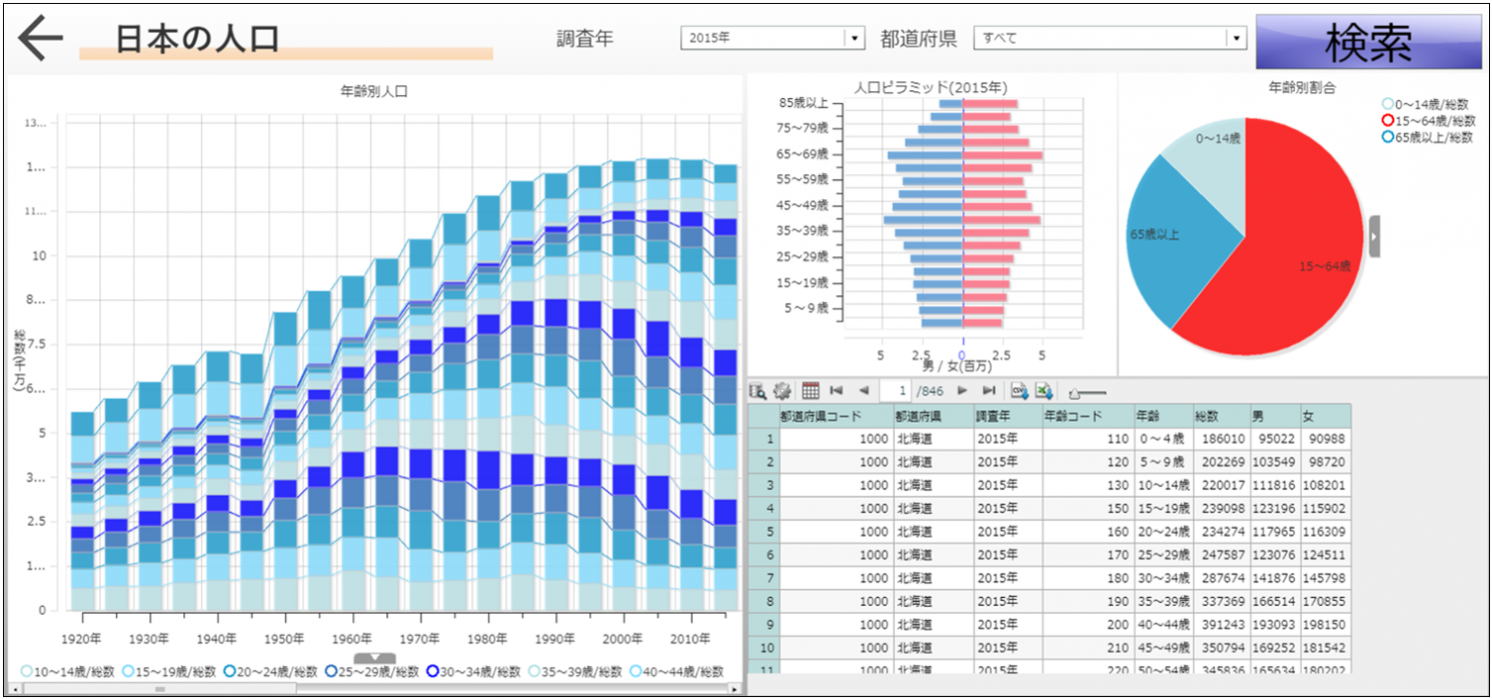
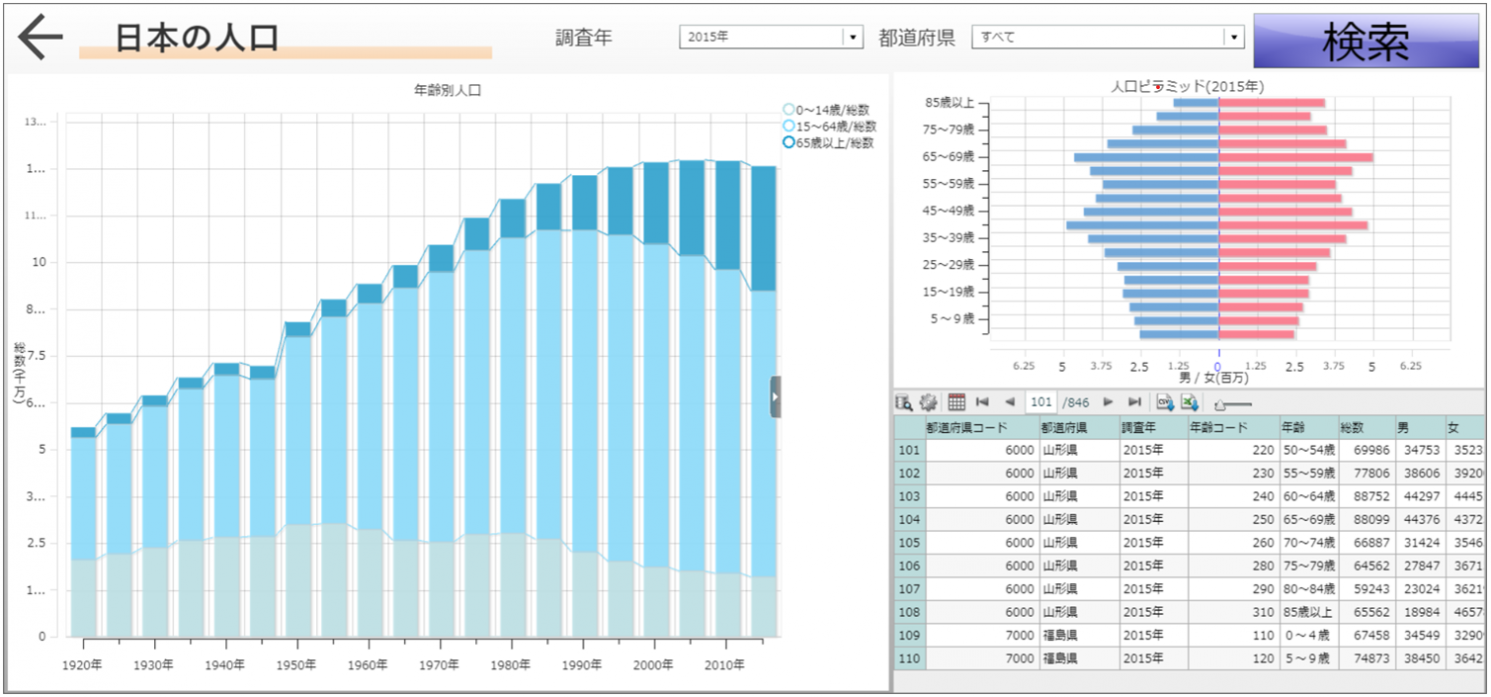
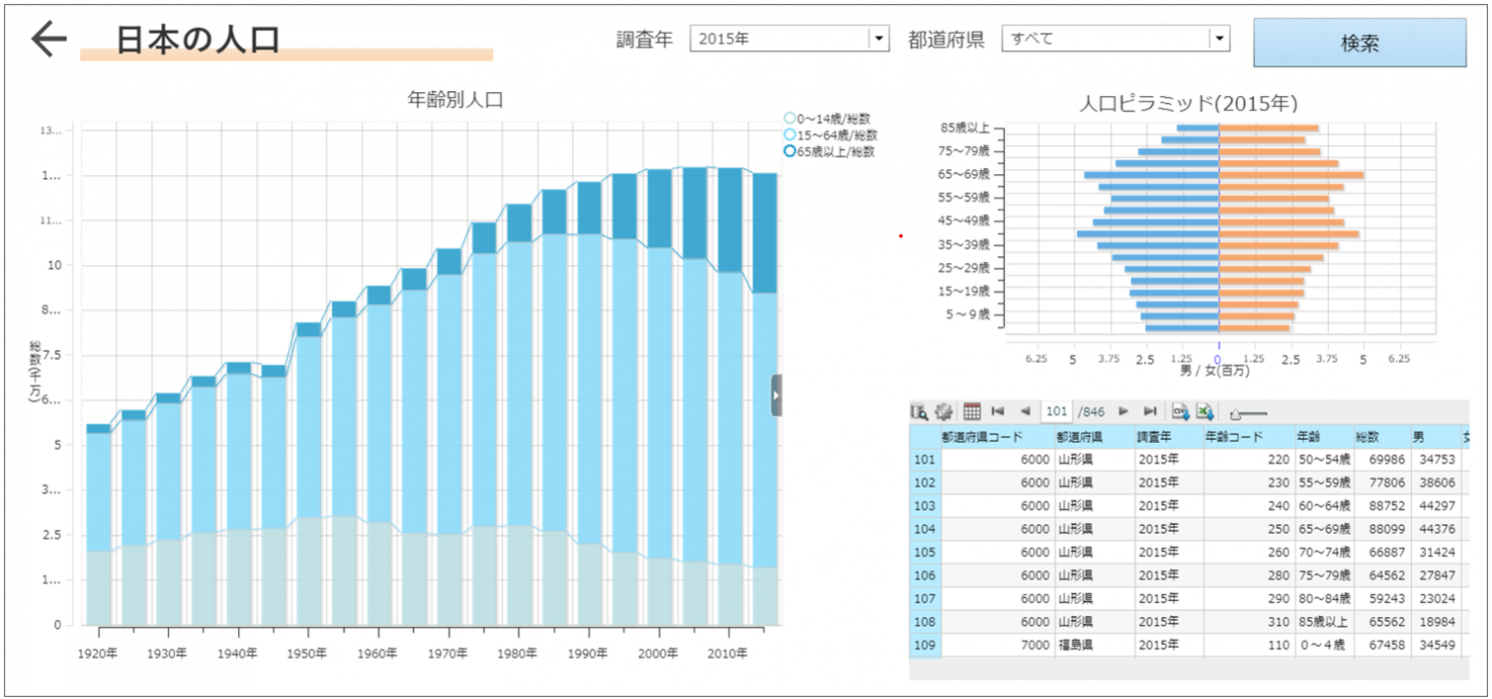
日本の人口を分析するダッシュボードを作ってみました。
出典:政府統計の総合窓口(e-Stat)「統計で見る日本」
「国勢調査」(総務省)を基に株式会社システムエグゼが作成
いかがでしょうか。
「左のチャートがごちゃごちゃしていて、情報が読み取りづらい」
「右の円グラフが赤くて一番目立っているけれど、重要な情報なの?」
「画面が窮屈で情報量が多く、見ていて疲れる」
「色や文字の大きさがバラバラしていて、まとまりがない」…
いろいろと気になる箇所があると思います。
せっかく作ったダッシュボードも、デザインが原因で残念な印象を持たれてしまってはもったいないでしょう。
また、残念なデザインは見づらさにも繋がります。
見づらいダッシュボードは、最悪の場合、誰にも使われないなんてことも…。
本ブログでは、ダッシュボードのデザインが良くなるポイントを5つご紹介します。
上記のダッシュボードも、ポイントを意識するとここまで見やすいデザインに変わります。
簡単に取り入れられるものばかりなので、ぜひ参考にしてみてください。
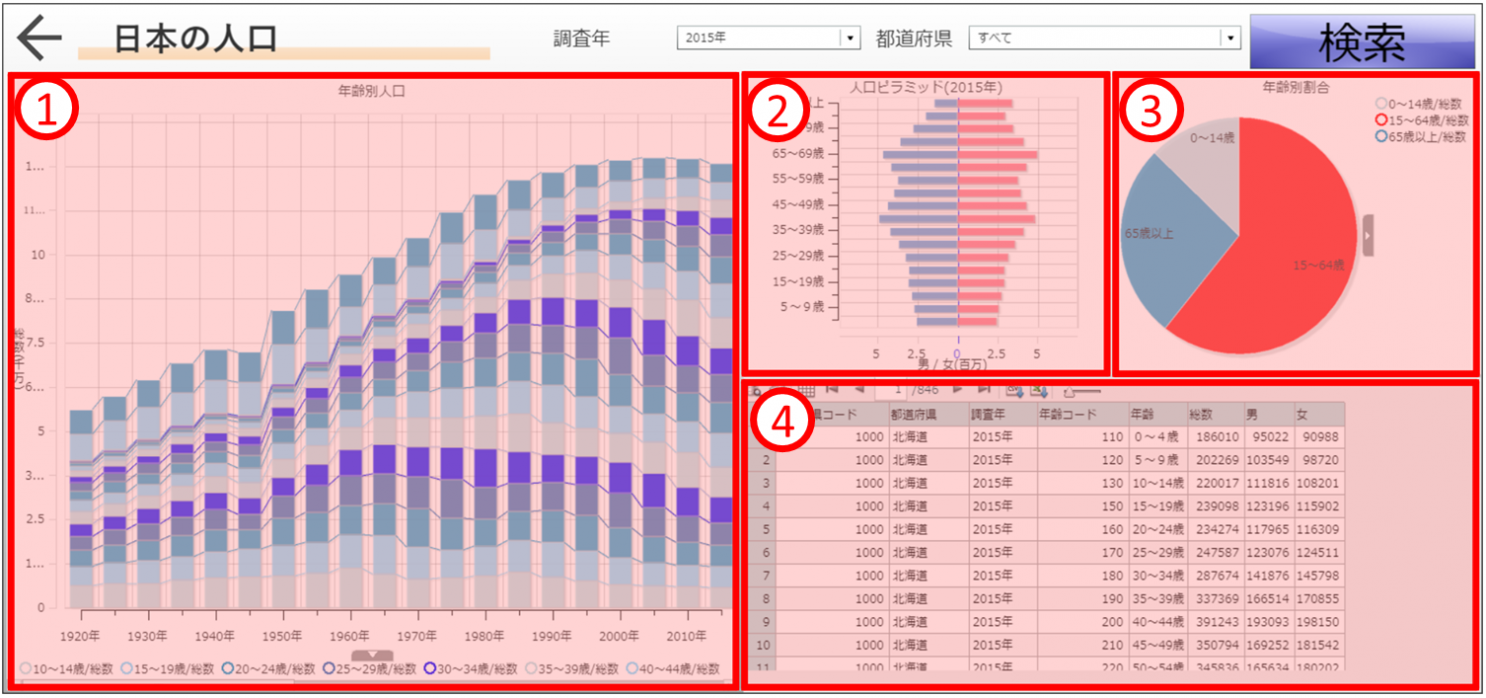
2.情報量を抑える
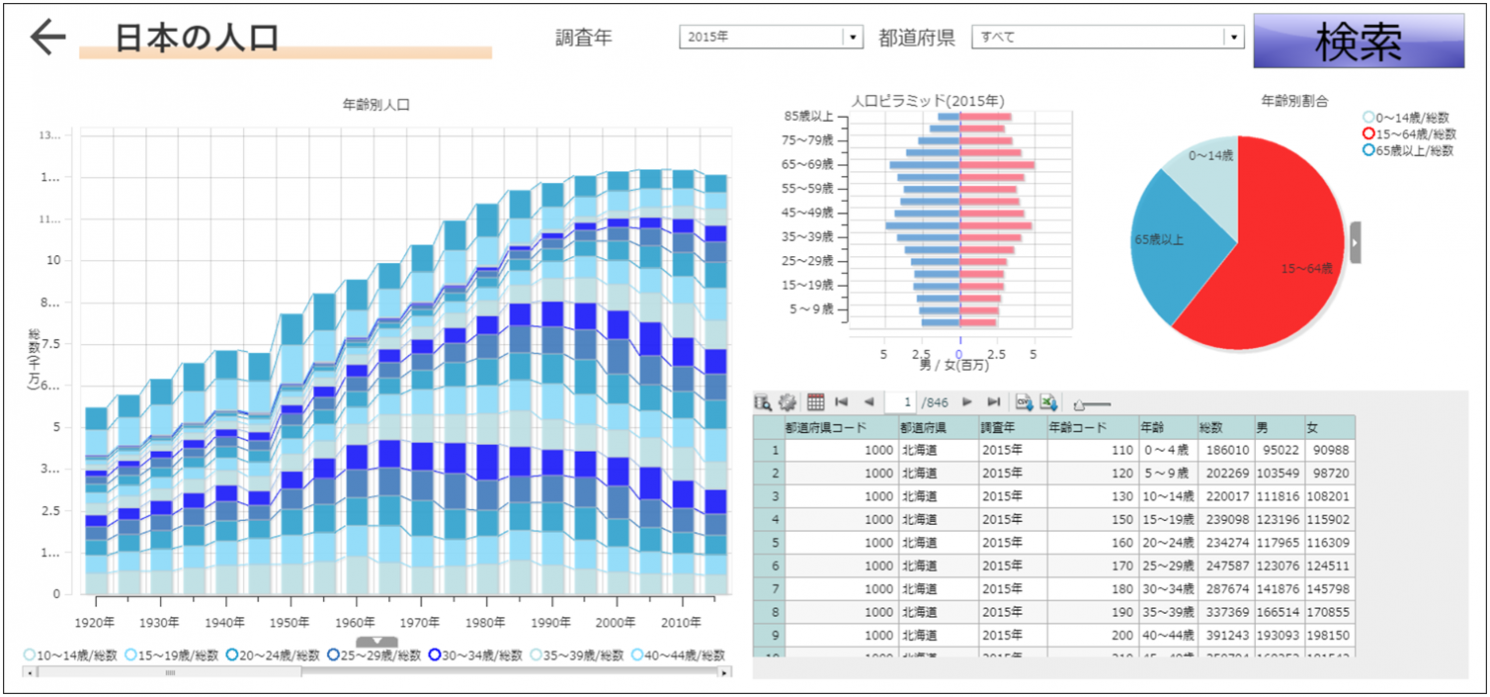
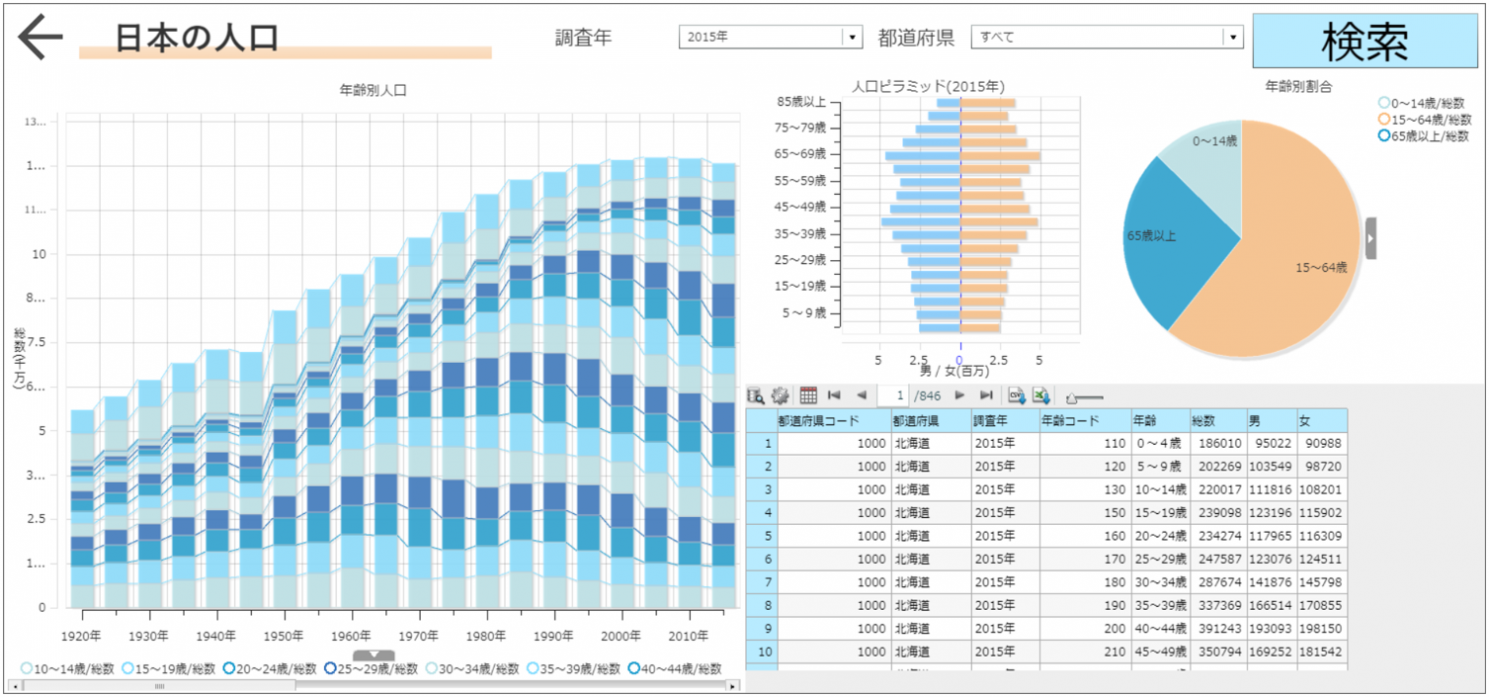
まずこちらのダッシュボードですが、チャートが細かく情報量が多いです。
見せたい情報を整理し、不要なものは削っていきましょう。
例えば、調査年ごとの人口推移は見せたいけれど、ここまで詳細な分布を見せる必要はないという場合。
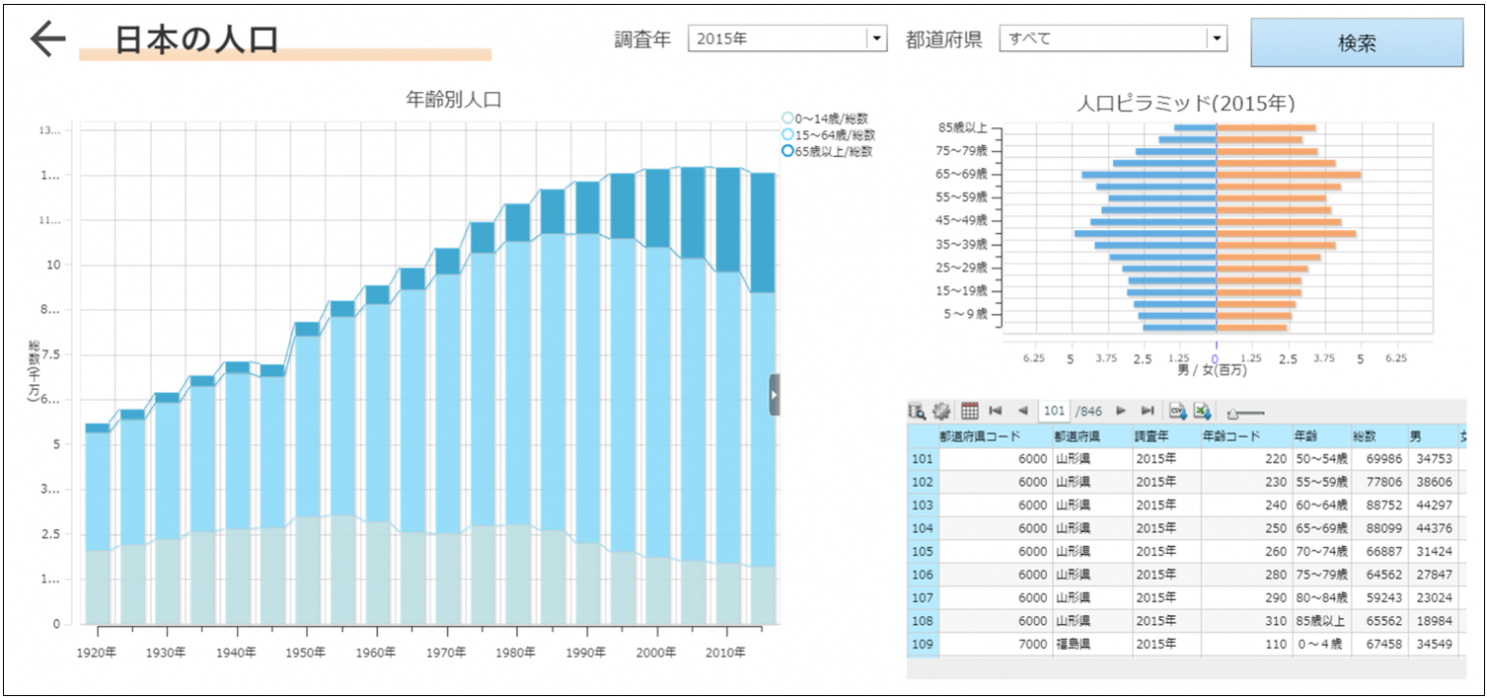
①のチャートの見せ方を工夫することで、情報量を減らしたすっきりとした画面にすることができます。
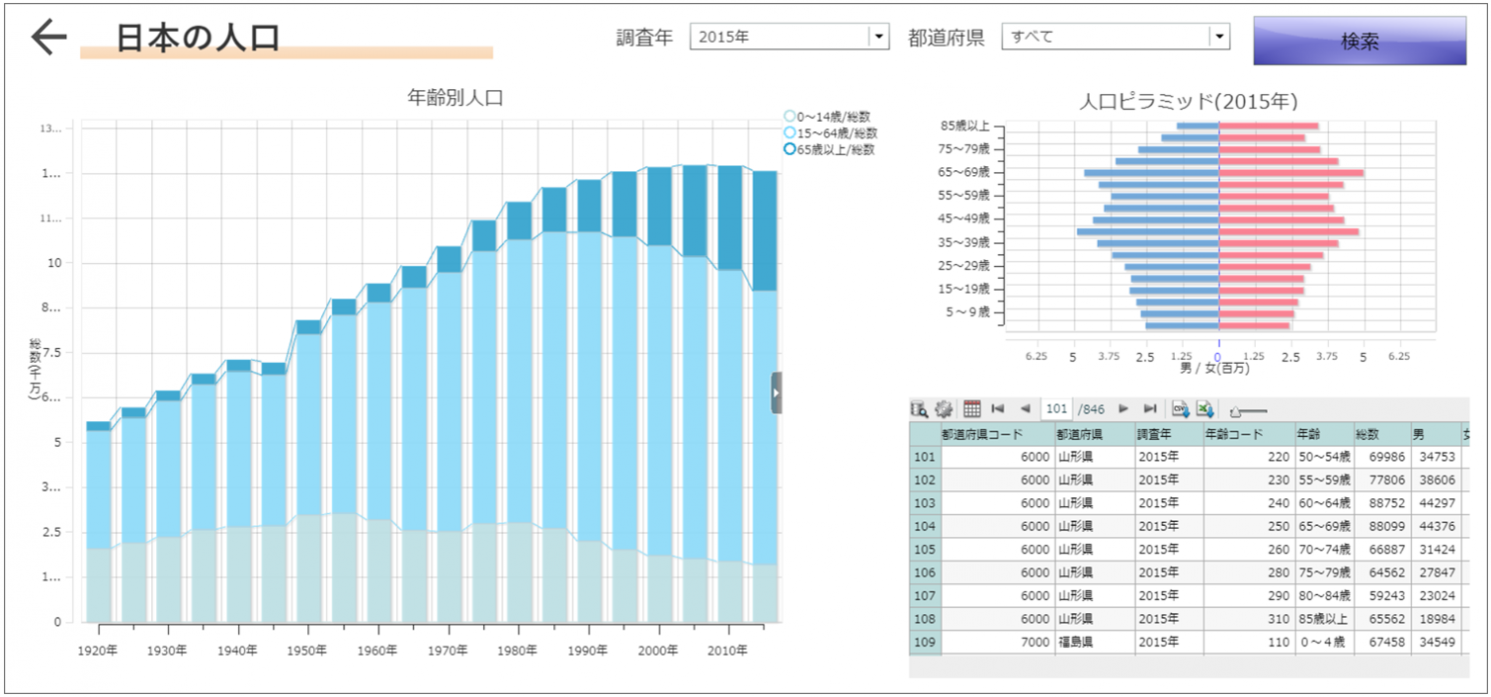
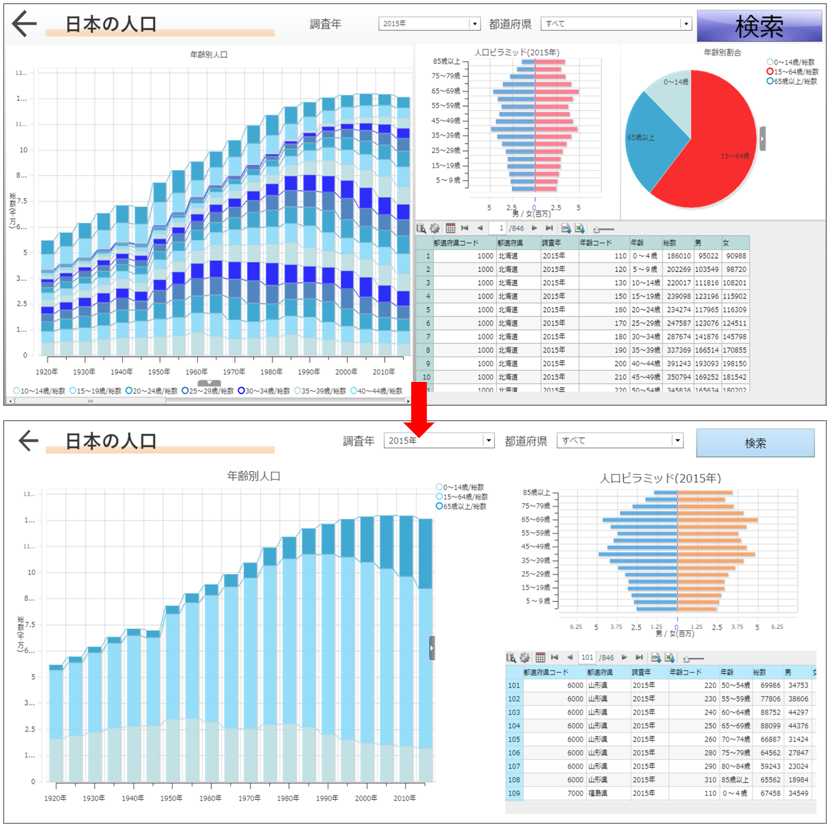
年齢を大きく3つに分けて表示したことにより、①のチャートが見やすくなりました。
また、③と①のチャートは読み取れる情報が似ていたので、③を思い切って削除しました。
これだけでもかなりすっきりとした、見やすいダッシュボードになったのではないでしょうか。
なかなか減らせるチャートがない場合、ダッシュボードを分割するのもおすすめです。
3.チャートの配置
人は物を見る時、左上から順にみていく傾向があります。
最も見てほしいものは、左上に置くようにしましょう。
また、チャートそれぞれの大きさを変えるのもポイントです。
大きいチャートは、それだけで目を引きます。
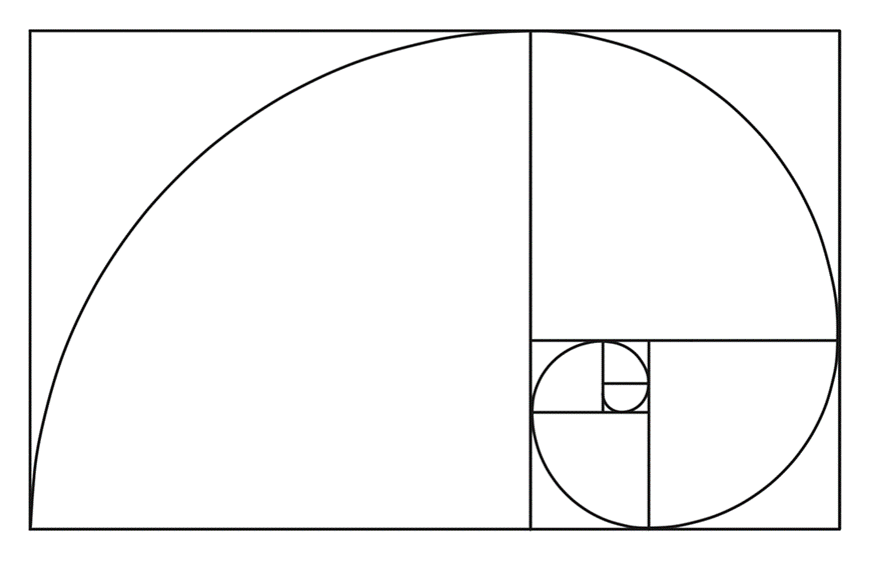
チャートの大きさの目安ですが、黄金比をご存知でしょうか?
これに倣うと、見やすい画面を作りやすくなります。
<黄金比>

配置を少し調整しました。
4.余白
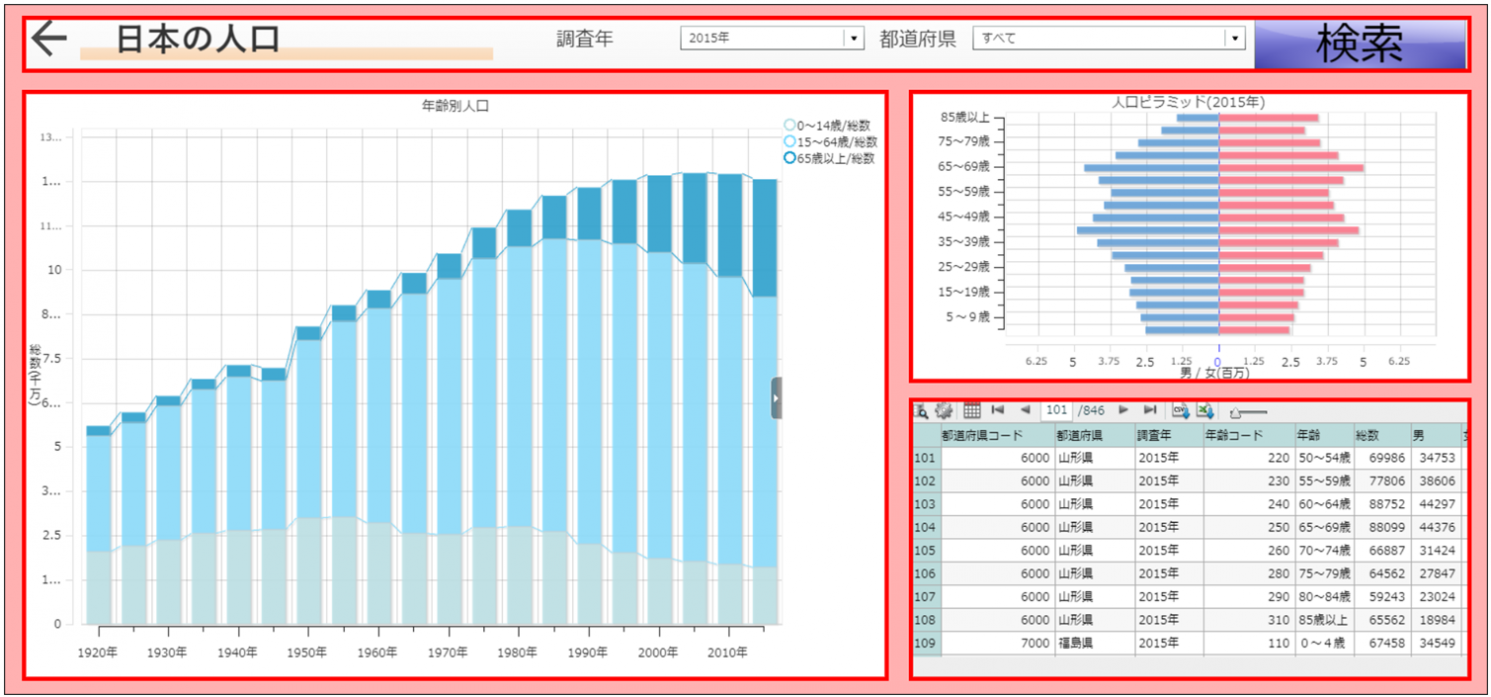
チャート同士がくっついていると、見やすさを損なってしまいます。
チャートの境目やダッシュボードの端に余白を加えましょう。
情報を減らす前のチャートが多いダッシュボードでも、余白を加えるだけで窮屈さが減り、見やすくなります。
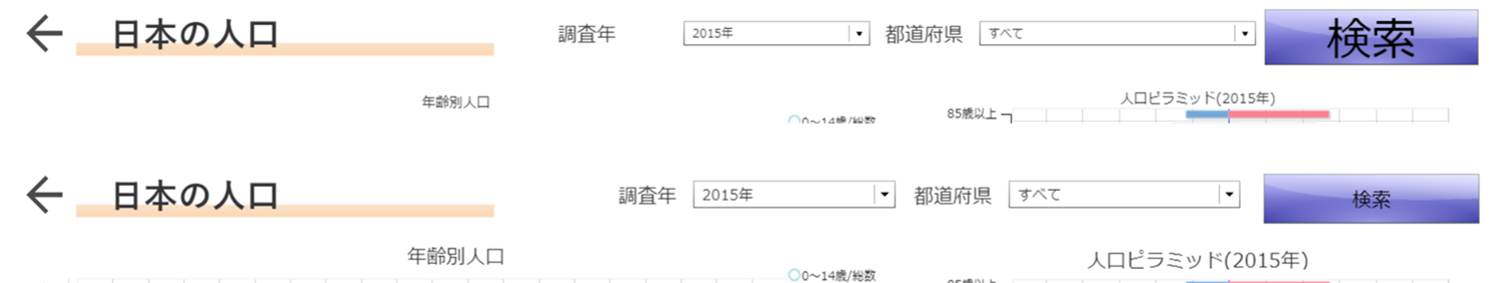
5.文字の大きさ・配置
文字の大きさも工夫することで見やすさが上がります。
見出しのような大事なところの文字は大きくしましょう。
また、文字の大きさはある程度統一しましょう。
左上のダッシュボードのタイトルと、検索条件やチャートタイトル、それ以外で文字の大きさを揃えました。
検索ボタンの文字が大きく、必要以上に目立っていたのが改善されています。
また、調査年のコンボボックスとそのタイトルが離れていたので、わかりやすいように近づけています。
上:調整前 下:調整後
6.色
1画面に多くの色を使いすぎると、まとまりがないダッシュボードになってしまいがちです。
利用する色は3色程度に抑えましょう。
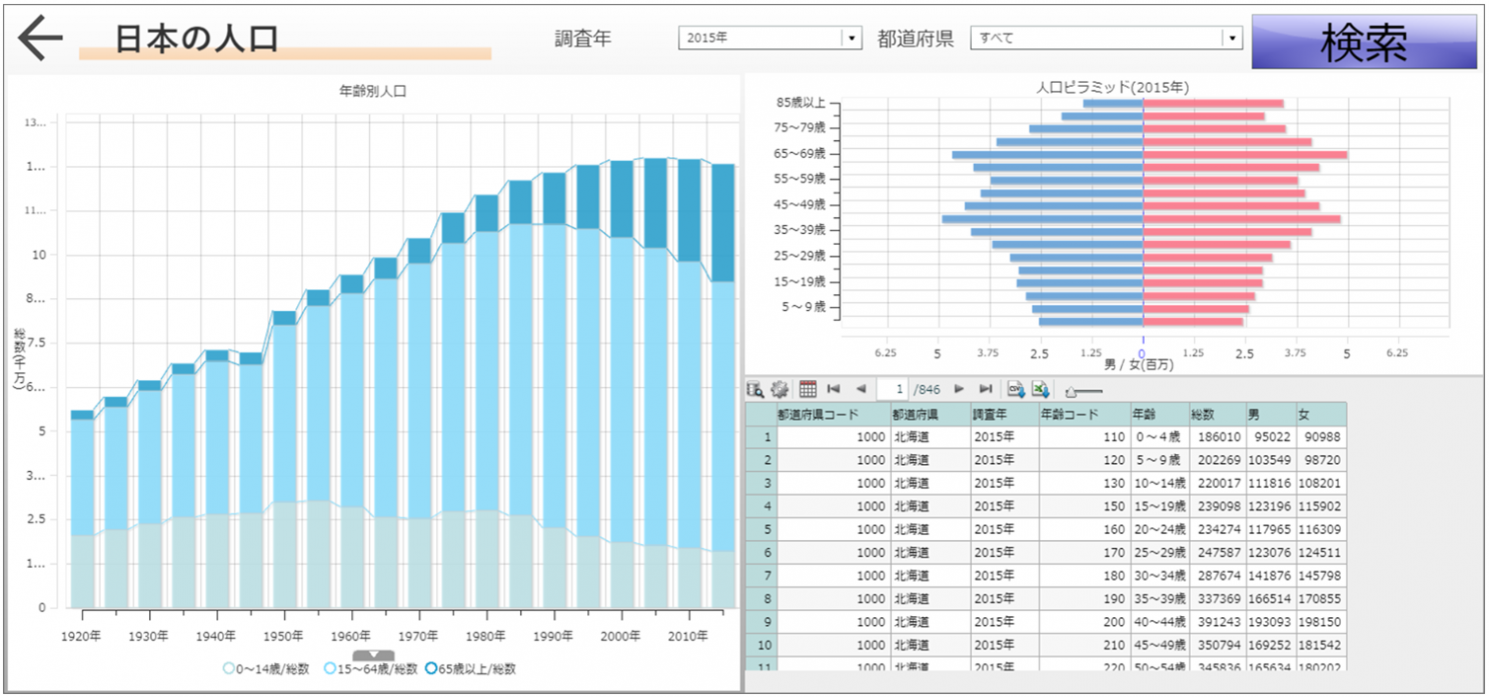
今回は、青を基調とした左のチャートに合わせ、全体的に青でまとめました。
アクセントカラーとして、一部にオレンジを使用しています。
背景の白と合わせ、青、オレンジ、白の3色で構成されたダッシュボードになっています。
右上の男女別人口ピラミッドのうち、女性を示すオレンジの部分が画面全体で見ると目立っています。
今回は見やすさを重視してオレンジを選択しましたが、必要以上に目立たせたくない場合は青系の色に変える方法もあります。
ボタンは、光沢を外し、グラデーションを弱めています。
ダッシュボード全体が平面的なデザインなので、光沢入りのボタンを配置するとそこだけ立体的で浮いてしまっていました。
また、グラデーションが強く、検索の文字が見づらくなっていました。
余計な装飾を取り除くことで、まとまりのあるダッシュボードへ近づきます。
最初の残念なダッシュボードも、色を変えるだけでここまでいい感じのデザインになります。
原色と呼ばれる濃く派手な赤や青などの色は、目立ちすぎる上に目が疲れる原因ともなるので、極力使用は避けましょう。
淡い色や少し暗い色を使用するとまとまりが出やすいです。
7.おわりに
今回は、ダッシュボードのデザインが良くなるポイントを5つご紹介しました。
情報量、チャートの配置、余白、文字、色の5つの要素を意識することで、見やすさが格段にアップします。
デザインが良いダッシュボードは、注目ポイントもわかりやすく、利用者にストレスを与えることもありません。
最初の残念なデザインのダッシュボードも、ここまで良くなりました。
今回は入門編として、押さえるべき基本のポイントのみをご紹介しています。
今後、より細かいデザインのコツも順次公開したいと思います。
今回の内容をぜひご参考にしていただき、ダッシュボード作成にご活用いただければ幸いです。
最後までお読みいただきありがとうございました。