【MotionBoard 6.1】新機能 サンキーダイアグラムを動線分析に使ってみる

BI技術者の雑記
データ活用やデータドリブン戦略を強力に加速させるBIツール「MotionBoard」!
非常に多機能なため、使ったことがない、使いたいけど分からない機能がある…そんなお悩みも少なくないと思います。
このため、我々システムエグゼのBI部門から、少しでもお手伝いできるような情報を発信していければと思います!
今回は、MotionBoard 6.1の新機能の一つであるサンキーダイアグラムについて、動線分析に使う際の作成方法や作成例をご紹介します。
1.サンキーダイアグラムとは
サンキーダイアグラムとは、MotionBoardのネットワーク図アイテムの新しいタイプで、データの「フローと流量を、プロットの幅とラインの大きさ、色」で表現できるアイテムです。
①プロット:データノードを表示します
②ライン:各プロットを結び、データの流量を表示します

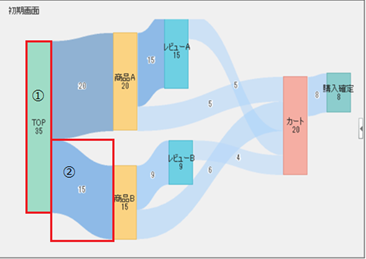
上記例は、Webサイトで商品が購入されるまでのページ遷移を示しています。
プロットがWebサイトのページを表し、ラインがあるページから他のページへの遷移を表しています。
また、プロットの大きさや色、ラインの太さや濃さなどの要素を用いて、ページからページへの流量変化を表すことが出来ます。
では、MotionBoard上でサンキーダイアグラムをどのように作成するのか見てみましょう。
2.作成方法
今回は、サンキーダイアグラムを用いて百貨店内の顧客の動線分析を行います。
サンキーダイアグラムの作成には、以下の7ステップがあります。
①プロットとラインのデータソースについて(必要データ説明)
サンキーダイアグラムを作成する前に、プロットとラインのデータソースは、どのようなデータが必要なのかご説明します。
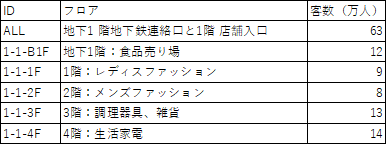
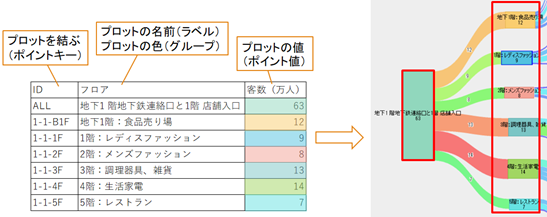
・プロット用データソースは、下表の通り、プロットを識別するIDと名前、数値が必要です。
Ⅰ ID列→プロットとプロットを結ぶキーとなる項目
Ⅱ 「フロア」列→プロットに表示される名前
Ⅲ 「客数」列→プロットに表示される数値

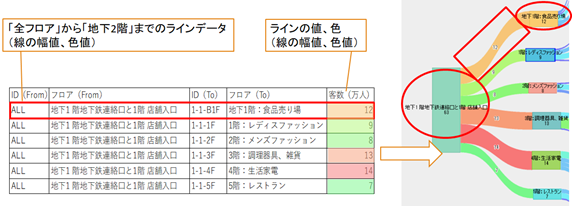
・ライン用データソースは、下表の通り、プロット間の関係とその流量を示す列が必要です。
Ⅰ ID(From)列→ラインの開始位置
Ⅱ ID(To)列→ラインの終了位置
Ⅲ 「客数」列→ラインに表示される数値

②アイテムの配置
データが準備できたら、MotionBoard上でサンキーダイアグラムを作成しましょう。
Ⅰ ボードを編集モードで開く。
Ⅱ アイテムツールバーの「ネットワーク図」をクリックする。
Ⅲ ボードにアイテムを配置する。
![]()
③プロット用データソース定義とネットワーク図のタイプの指定
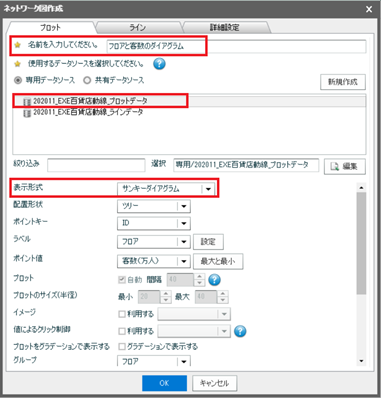
Ⅰ [ネットワーク図作成]画面の[プロット]タブで、ネットワーク図アイテムの名前を入力する。
Ⅱ [専用データソース]または[共有データソース]を選択し、プロット用データソース定義を選択する。
Ⅲ [表示形式]で[サンキーダイアグラム]を選択する。

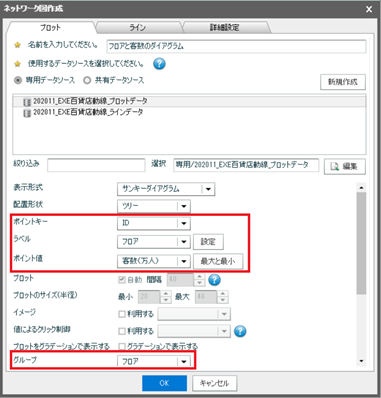
④プロットで使う項目の設定
Ⅰ [配置形状]で[ツリー]を選択する。
Ⅱ [ポイントキー]で、プロットとして使用する項目を指定する。
Ⅲ [ラベル]で、プロット内に表示するラベルとして使う項目を指定する。
Ⅳ [ポイント値]で、プロットの大きさを決める項目を指定する。
Ⅴ [グループ]で、プロットを特定の項目で分類して色分けする。

上記の「プロット」タブで行った項目設定は、サンキーダイアグラムに以下のように反映されます。

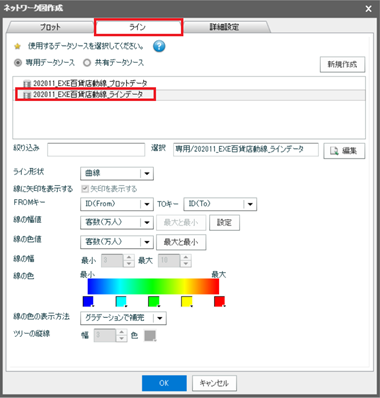
⑤ライン用データソース定義の指定
Ⅰ [ライン]タブをクリックする。
Ⅱ [専用データソース]または[共有データソース]を選択し、ライン用データソース定義を設定する。

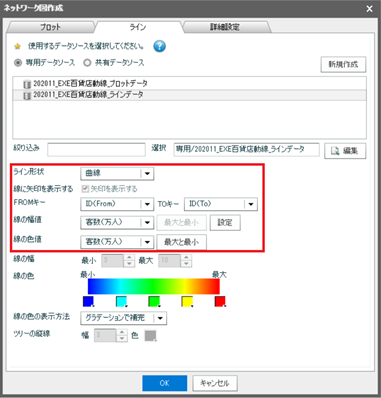
⑥ラインで使う項目の設定
Ⅰ [ライン形状]のドロップダウンリストから、ラインの形状を選択する。
Ⅱ [FROMキー]で、ラインの開始位置として使用する項目を設定する。
[TOキー]で、ラインの終了位置として使用する項目を設定する。
Ⅲ [線の幅値]で、ラインの幅を示す値を持つ項目を指定する。
Ⅳ [線の色値]で、ラインの色を決める値を持つ項目を指定する。

上記の「ライン」タブで行った項目設定は、サンキーダイアグラムに以下のように反映されます。

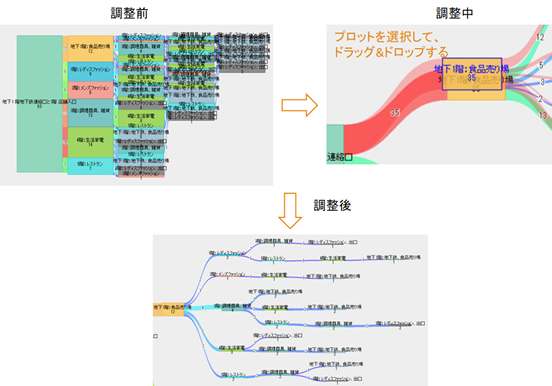
⑦サンキーダイアグラムの見た目を調整
作成したサンキーダイアグラムのプロットとラインの位置を、ドラッグ&ドロップで調整します。

3.作成例の説明
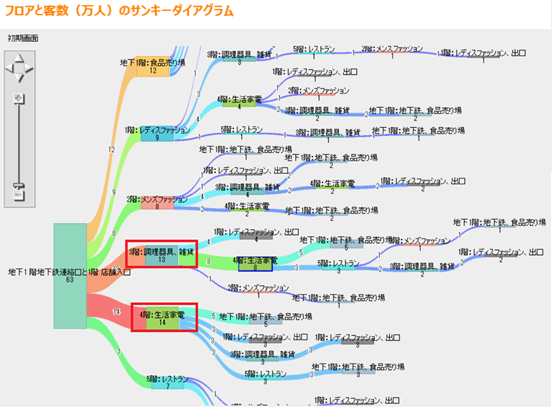
作成例1:来客数別動線分析
作成例1では、フロアごとのEXE百貨店の来客数(1か月)のサンキーダイアグラムを作成しました。
多くの顧客がどのような経路で店舗内を移動しているか、視覚的に判ると思います。
下記画像を見ると、「4階生活家電」と「3階調理用具、雑貨」の来客数が多いですね。

特に来客数が多い部分に注目すると、食品や調理との関連性が高いフロアの間を移動しています。

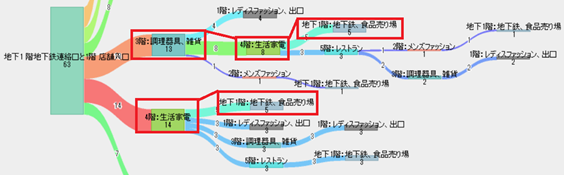
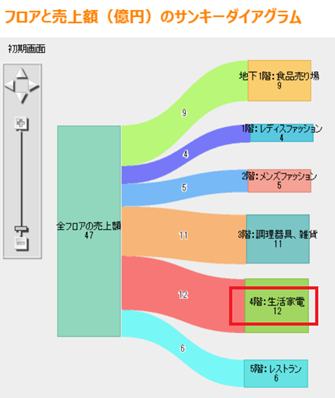
作成例2:売上額別動線分析
作成例2では、フロアごとのEXE百貨店の売上額(1か月)のサンキーダイアグラムを作成しました。
作成例1の図を結合して、フロアの売り上げが高い原因を探ります。
この画像の例では、4階生活家電フロアの売上額が一番多くなっています。
同フロアは来客数も多いので、来客数に比例して売上額が多いという事が推察できます。

4.補足
- サンキーダイアグラムではプロットとラインのデータソースが必要ですが、用意できない場合、MotionBoardの「モデル」※機能を利用して、複数のデータソースを結合することで解決できることがあります。
※MotionBoardでは、「モデル」の作成により、異なるデータソースの明細データをJOINやUNIONで結合できます。 - ラインの数が多い場合は、プロットやラインの位置を調整するのに時間がかかります。
- プロットとラインの最大値や最小値の変更によって、表示中のプロットやラインのサイズを変更できます。
- サンキーダイアグラムは、データの流量、依存関係を可視化する良い方法ですが、プロットとラインの数が多くなると、情報を読み取る事が難しくなります。そのため、他のチャートと併せて情報を表す事をお勧めします。
5.おわりに
以下、まとめになります。
- データの関係と流量を視覚的に表現したい場合は、サンキーダイアグラムをお勧めします。
- サンキーダイアグラムを作成するには、プロット用のデータソースとライン用のデータソースが必要です。
最後までお読みいただきありがとうございました。











