【MotionBoard 6.0】HTML5対応

BI技術者の雑記
データ活用、データドリブン戦略を強力に加速させるBIツール「MotionBoard」!
非常に多機能なため、使ったことがない・使いたいけどわからない機能がある……そんな悩みも少なくないと思います。
我々システムエグゼのBI部門から、少しでもお手伝いになるような情報を発信していけたらと思います!
今回は、「MotionBoard Ver.6.0のHTML5対応」についてご紹介します。
1.MotionBoard Ver.6.0の注目ポイント
MotionBoard Ver.6.0は、2020年末に予定されているFlashのサポート終了に伴い、HTML5ベースのアーキテクチャーに刷新し、従来のFlashを上回る描画パフォーマンスを実現しています。
また、HTML5とFlashは簡単に動作環境を切り替えることが可能です。過去のバージョンから移行したボードだけでなく、新たに作成したボードも、どちらのモードでも利用でき、利用者の任意のタイミングでHTML5への移行を行うことができます。
今回は、MotionBoard Ver.6.0のHTML5対応についてお話しします。
2.移行による、動作モードの差異
MotionBoardのバージョンアップに伴い、動作モードをFlashからHTML5へ変更できます。しかし、旧バージョン(移行元)の動作や画面上の表現が変わることがあります。
また、新規インストールの場合は最初から動作モードはHTML5ですが、バージョンアップを行った場合は動作モードのデフォルト値がFlashとなっています。
バージョンアップをしただけでは「HTML5対応した」または「Flashに依存しなくなった」とは言えません。
適宜HTML5版に変更する必要があります。
Ver.5.7以前から6.0以上にバージョンアップし、動作モードを「Flash」から「HTML5」へ変更する場合は、例えば下記のような点に注意してください。代表的なものを3つ挙げます。
例1
ボードで使用しているフォントサイズが10ピクセルより小さい場合、ブラウザによっては10ピクセルに補正されて表示される事があります。動作モードにより、概ね以下の差異が生じます。
HTML5版の場合
Google Chromeでは、10ピクセル未満のテキストが10ピクセルに補正されて表示される事があります。
対象は以下となります。
- システムメッセージ
- テキストアイテム
- ボード掲示板
- コメント掲示板アイテム
Flash版の場合
10ピクセル未満でも指定したフォントサイズで表示されます。
例2
ボードやアイテムの文字間隔や行間に差異が生じる場合があります。HTML5版とFlash版とで文字の大きさを計測する方法が異なるため、文字間隔や行間が変わってしまう場合があります。
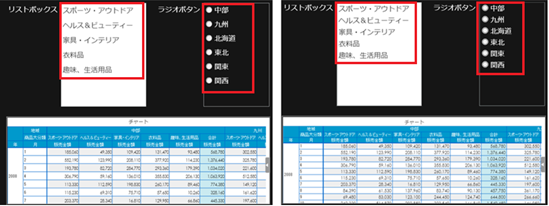
以下の図はリストボックスとラジオボタンの場合の差異の例となります。
FLASH版 HTML5版

例3
重なっているアイテムの表示順が変わる場合があります。
旧バージョンのMotionBoardで作成したボードにおいて、コピーしたアイテムや共有アイテムを配置している場合、HTML5版とFlash版とでアイテムの重なり順に違いが発生することがあります。

アイテムの右クリックメニューから「最前面に移動」するか、レイアウト編集の「並び替え」操作にて修正を行ってください。
※以上は代表的な例ですので、上記例の詳細や、チャートの見映えが変わるなどのその他の例については、以下のメーカマニュアルの参照をお勧め致します。
3.動作モードの切り替え方法
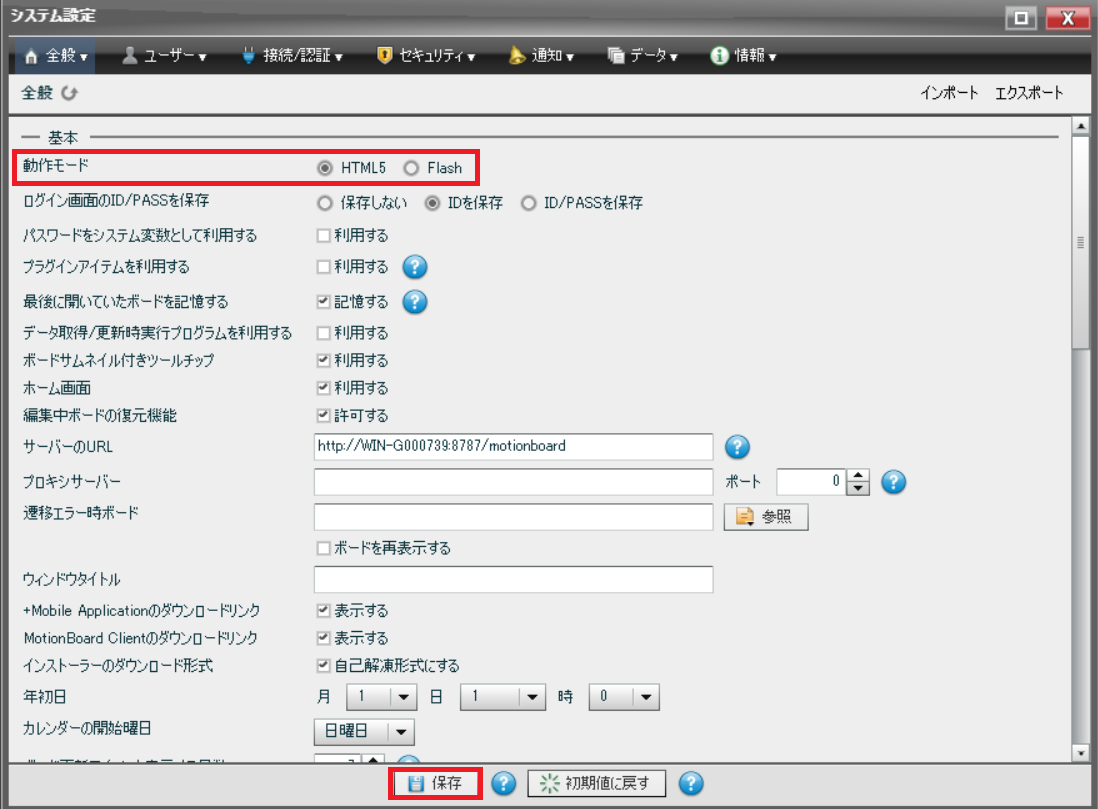
[管理]-[システム設定]-[全般]-[全般]にある「動作モード」を「HTML5」に変更して「保存」ボタンをクリックします。
⇒「保存」ボタンクリック後に再ログインすることで、変更後の動作モードが有効となります。

4.動作モードの確認方法
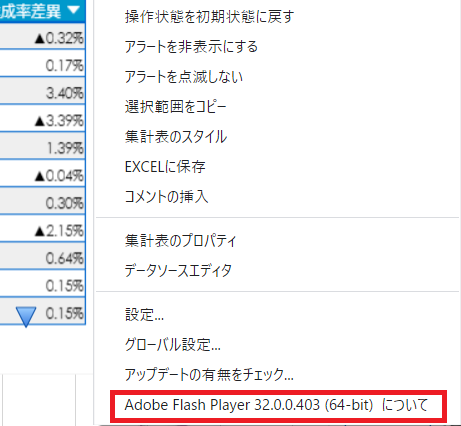
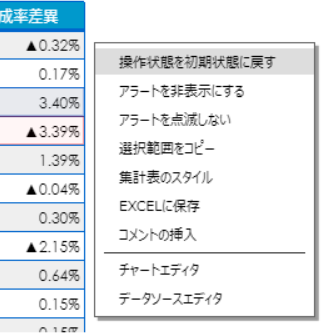
MotionBoardの動作モードは、ボード上で右クリックメニューを表示し、メニュー下部にAdobe Flash Player固有のメニュー項目があるかどうかで確認できます。
動作モードの違い(Flash)

動作モードの違い(HTML5)

5.おわりに
MotionBoard Ver.6.0の動作モード変更に伴い、表示や状態が変わる箇所もあります。既存のボードの表示に大きな変更が生じない事の検証をしてから、モード変更しましょう。











