Rancherの画面をカスタマイズする方法

メンテナンスのお知らせをしたい場合やRancher環境が複数ある場合、また何らかの理由でプロジェクトチームや会社によってはRancherの画面を独自にカスタマイズしたい場合があります。
本記事ではRancherの画面上でカスタマイズできる項目を確認し、どのような設定項目があるのかを明らかにします。
最後にサンプルとしてRancherの画面をカスタマイズしてみます。
目次
1.Rancherの管理画面について
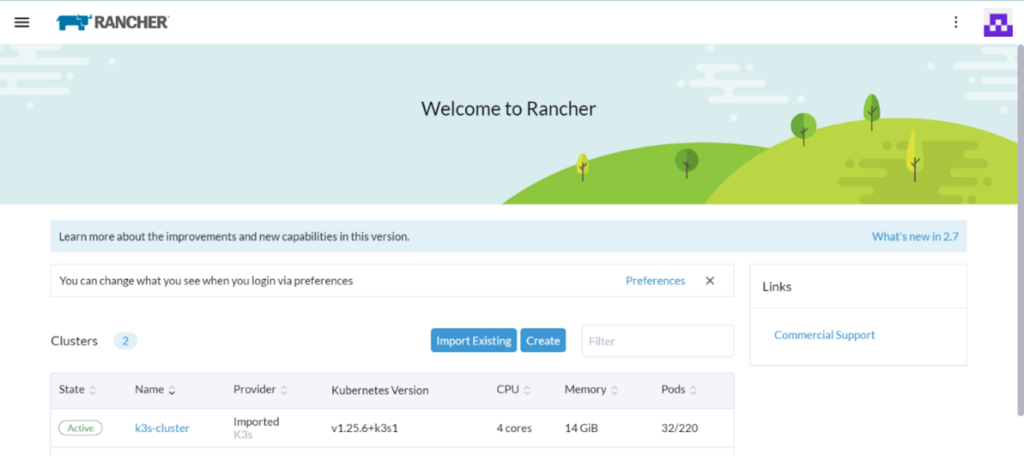
Rancherへログインすると以下のような画面で、各種Kubernetesリソースを操作できます。


デフォルトのままでも全く問題ありませんが、バナーや色を付けるなどして会社や開発チームごとにわかりやすくすることが可能です。
この記事では設定できる画面と設定方法の詳細について記載します。
2.カスタマイズできる項目
バナー
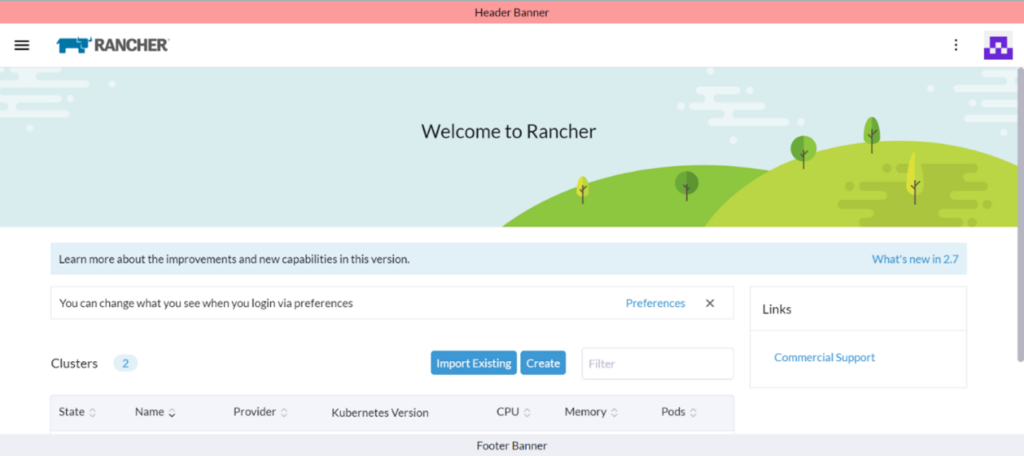
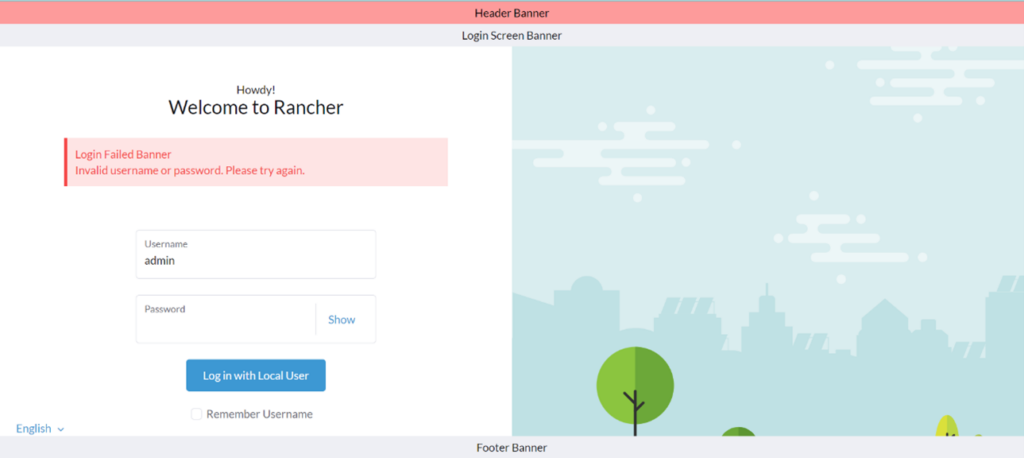
Header Banner:すべてのRancher画面に表示されるバナー
Footer Banner:すべてのRancher画面に表示されるバナー

Login Screen Banner:ログイン画面にのみ表示されるバナー
Login Failed Banner:ログイン失敗時にのみ表示されるバナー

ブランディング
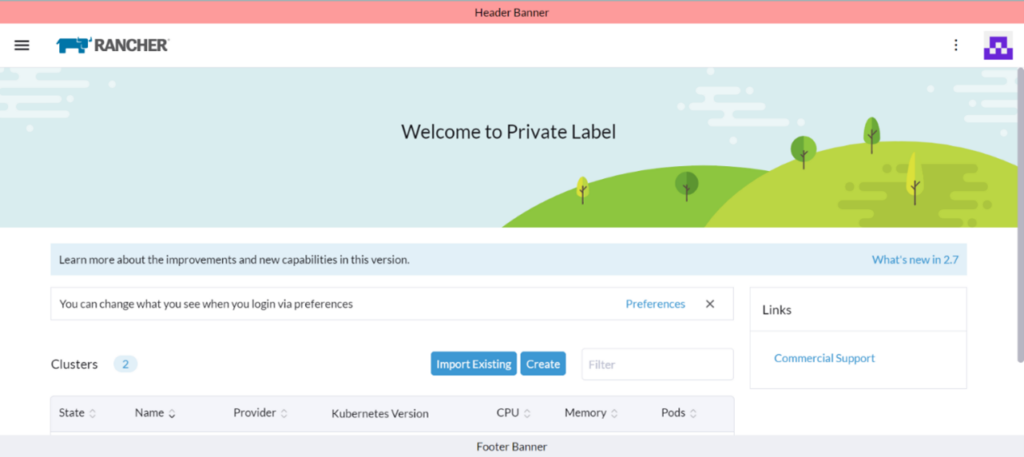
Private Label:「Welcome to」の後に続く文字

Logo:左上にあるロゴの画像
Favicon:ブラウザのタブに表示される画像
Primary Color:メインの色
Link Color:リンクの色
ホーム画面のリンク
既存リンクの表示・非表示
カスタムリンクの表示・非表示
3.設定方法
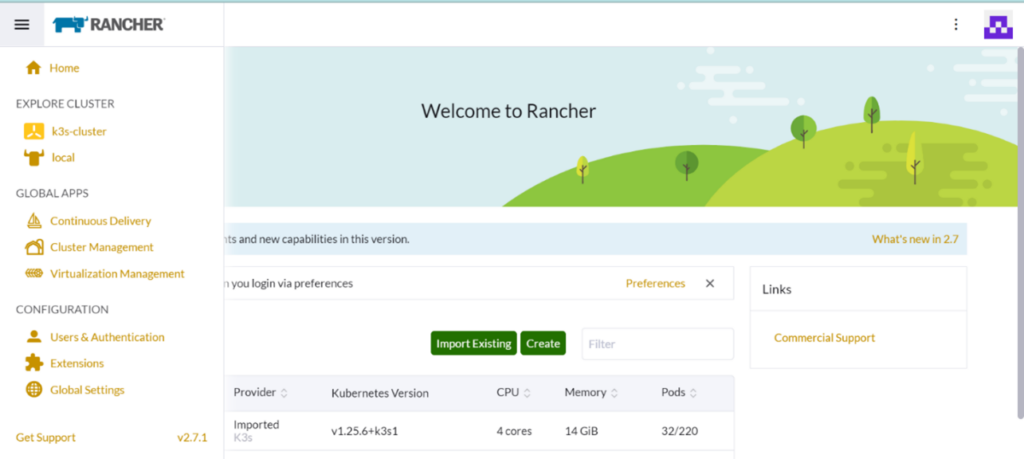
Rancherのホーム画面から左上にあるボタンを押します。

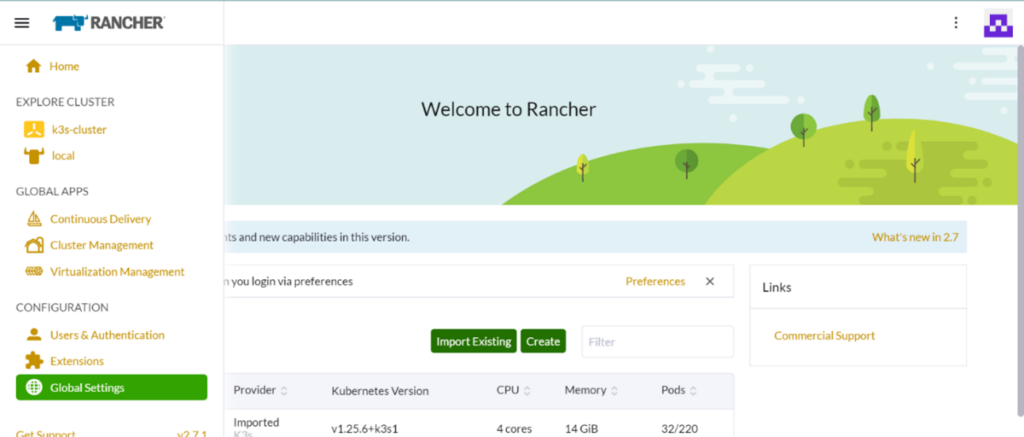
CONFIGURATIONのGlobal Settingsを選択します。

BrandingやBannersといった設定が表示されます。


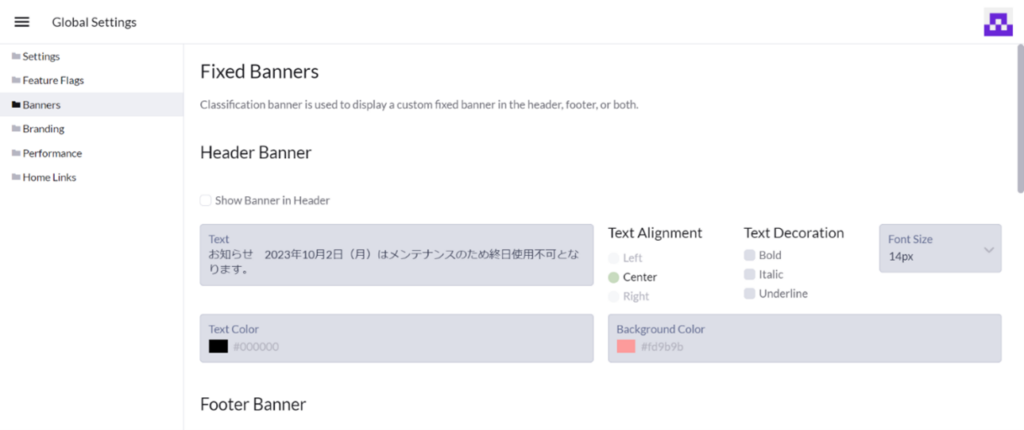
Banners設定項目一覧
| 項目 | 設定項目 | 設定値 | 意味 |
| Header Banner | Show Banner in Header | ■/□ | チェックボックスをオンにするとヘッダーバナーが表示される |
| Text | 文字列 | バナーに表示されるテキスト改行不可 | |
| Text Alignment | Left/Center/Right | テキストの表示位置を左、中央、右のどれかにする(ラジオボタン) | |
| Text Decoration | Bold/Italic/Underline | テキストに装飾を行う(チェックボックス) | |
| Font Size | 10px/12px/14px/16px/18px/20px | フォントの大きさ | |
| Text Color | RGB/HSL/HEX | テキストの色 | |
| Background Color | RGB/HSL/HEX | 背景の色 | |
| Footer Banner | Show Banner in Footer | ■/□ | チェックボックスをオンにするとフッターバナーが表示される |
| Text | 文字列 | バナーに表示されるテキスト改行不可 | |
| Text Alignment | Left/Center/Right | テキストの表示位置を左、中央、右のどれかにする(ラジオボタン) | |
| Text Decoration | Bold/Italic/Underline | テキストに装飾を行う(チェックボックス) | |
| Font Size | 10px/12px/14px/16px/18px/20px | フォントの大きさ | |
| Text Color | RGB/HSL/HEX | テキストの色 | |
| Background Color | RGB/HSL/HEX | 背景の色 | |
| Login Screen Banner | Show Consent Banner on Login Screen | ■/□ | チェックボックスをオンにするとログインバナーが表示される |
| Text | 文字列 | バナーに表示されるテキスト¥nで改行可能 | |
| Text Alignment | Left/Center/Right | テキストの表示位置を左、中央、右のどれかにする(ラジオボタン) | |
| Text Decoration | Bold/Italic/Underline | テキストに装飾を行う(チェックボックス) | |
| Font Size | 10px/12px/14px/16px/18px/20px | フォントの大きさ | |
| Show Login Consent as a model dialog | ■/□ | チェックボックスをオンにするとログイン画面に遷移した際に、ダイアログが表示されるダイアログ内にはTextで設定した文字列が表示される | |
| Accept Button Text | 文字列 | ダイアログ内のボタンに表示するテキスト | |
| Text Color | RGB/HSL/HEX | テキストの色 | |
| Background Color | RGB/HSL/HEX | 背景の色 | |
| Login Failed Banner | Show custom login error | ■/□ | チェックボックスをオンにするとログイン失敗時のバナーが表示される |
| Text to display | 文字列 | バナーに表示されるテキスト |
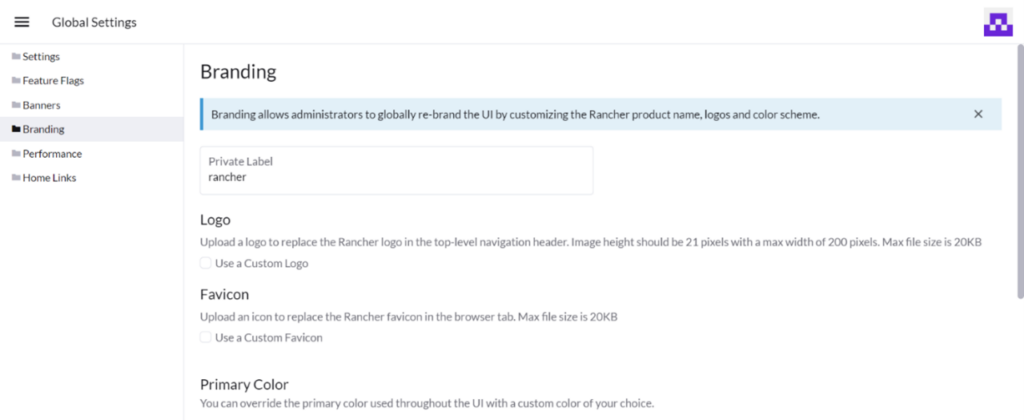
Branding設定項目一覧
| 項目 | 設定項目 | 設定値 | 意味 |
| Private Label | Private Label | 文字列 | ホーム画面の「Welcom to」のあとに続く文字列 |
| Logo | Use a Custom Logo | ■/□ | チェックボックスをオンにすると画面左上にあるRancherのロゴを変えられる |
| Upload Light Logo | 画像をアップロード | Lightモードで表示されるロゴ 高さ21ピクセル、最大幅200ピクセル、最大画像サイズ20KB | |
| Upload Dark Logo | 画像をアップロード | Darkモードで表示されるロゴ 高さ21ピクセル、最大幅200ピクセル、最大画像サイズ20KB | |
| Favicon | Use a Custom Favicon | ■/□ | チェックボックスをオンにするとブラウザータブに表示されるアイコンを変えられる |
| Upload Favicon | 画像をアップロード | ブラウザータブに表示されるアイコン 最大画像サイズ20KB | |
| Primary Color | Use a Custom Color | ■/□ | チェックボックスをオンにするとRancherのインターフェイスで使用されるメインカラーを変えられる |
| 色 | RGB/HSL/HEX | メインカラーの色 | |
| Link Color | Use a Custom Link Color | ■/□ | チェックボックスをオンにするとRancherのインターフェイスで使用されるリンクカラーを変えられる |
| 色 | RGB/HSL/HEX | リンクカラーの色 |
ホーム画面リンク設定一覧
| 項目 | 設定項目 | 設定値 | 意味 |
| Custom Links | Display Text | 文字列 | ホーム画面に表示されるリンクの文字列 |
| URL | URL | リンク先のURL | |
| Default Links | Show | ■/□ | チェックボックスをオンにするとリンクが表示される |
4.実際にカスタマイズしてみる
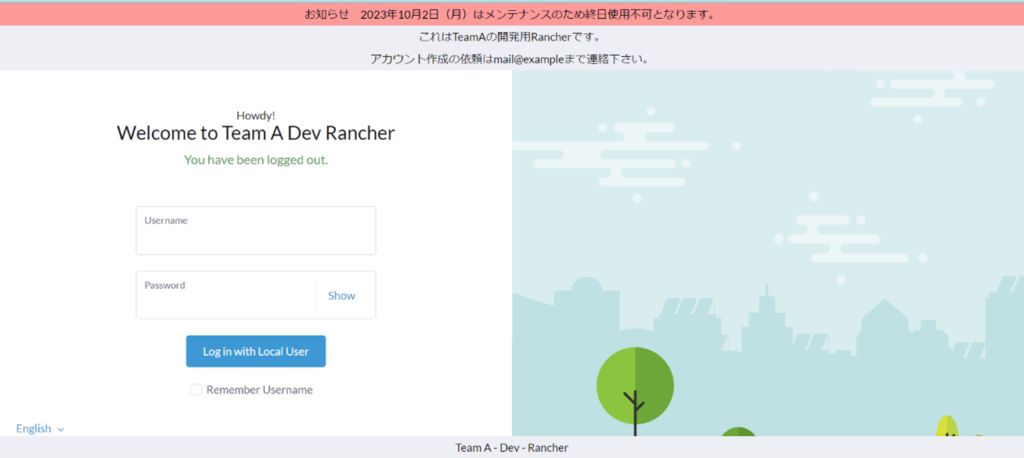
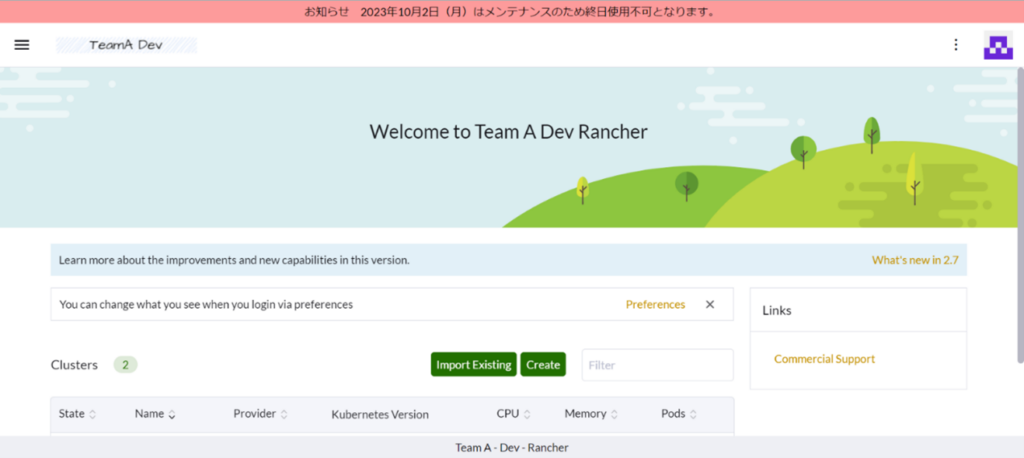
上部のバナーにお知らせを入れてみました。
メンテナンスの日付や発生している不具合など、Rancherを使用しているユーザーに知ってほしいことを書くと目立って良いです。
またログイン画面のバナーには、問い合わせ先やどこのチームのシステムなのかが分かるようにしています。

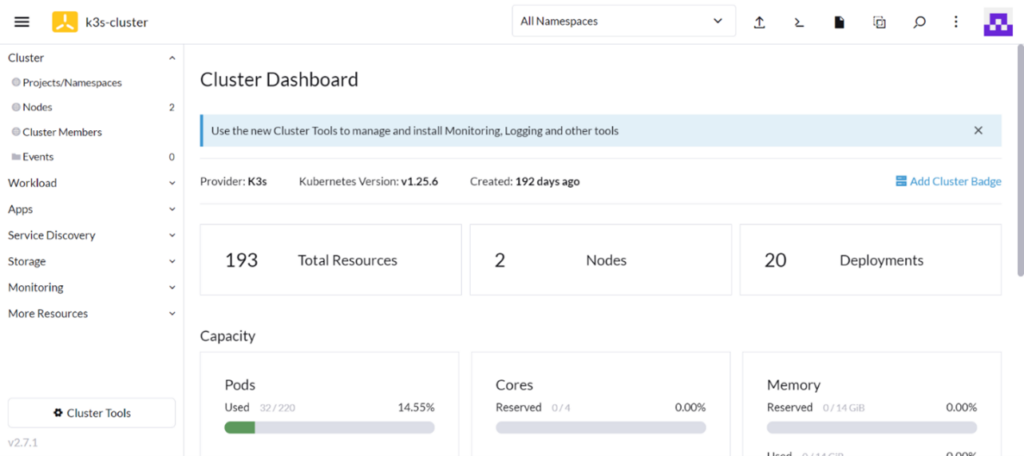
ホーム画面では左上のロゴをカスタマイズしたり、メインカラーやリンクカラーを好きな色に変えることができます。

上記の例はとりあえず試してみた感じですが、それぞれのチームや会社ごとに使用方法を模索するとRancherでの開発が快適になるでしょう。
本ブログを参考に、是非お試しください。